UA(ユニバーサルアナリティクス)からGA4に切り替わって以降、ページのディレクトリ単位で指標が見られるレポートはなくなり、デフォルトでそのようなディメンションも用意されていない。
よって、ランディングページやページパスなどのページ単位でレポートを確認することになるのだが、それでは粒度が細かすぎると感じることも多いだろう。
そこで今回は、ディレクトリ単位で指標が見られるディメンションを、Looker Studioで作る方法について紹介する。
この方法を使えば、ディレクトリごとにセッション数やエンゲージメント率などを見ることができる。
完成イメージ
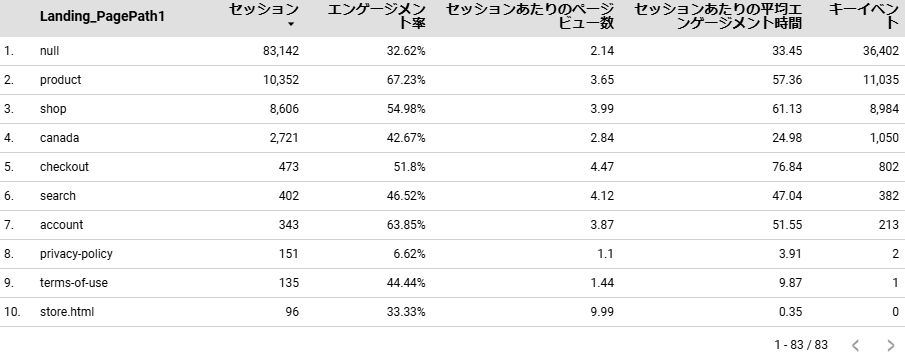
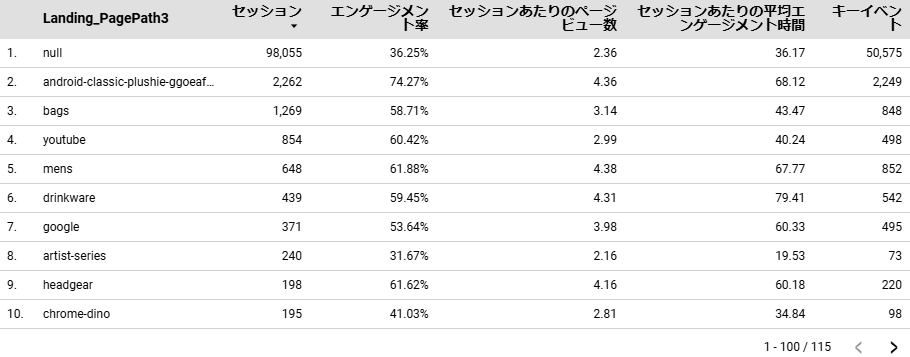
以下は、Googleがデモアカウントとして提供している「Google Merchandise Store」のデータを利用しており、「ランディングページ+クエリ文字列」のディメンションを使用したもの(左)と、「ページパス+クエリ文字列」のディメンションを使用したもの(右)の2つの例を挙げている。
キャプチャが小さくて申し訳ない…
ランディングページ第一階層
ページパス第一階層


ランディングページ第二階層
ページパス第二階層


ランディングページ第三階層
ページパス第三階層


「ランディングページ+クエリ文字列」と「ページパス+クエリ文字列」の2つのディメンションは、スコープが異なるため掛け合わせている指標が違うが、ディレクトリ階層別に分ける方法は同じなので、次章で詳述する。
「セッション」や「キーイベント」など、単純に各ページの発生回数を合計したものは、そのままディレクトリごとに合計値としてまとめられており、「エンゲージメント率」や「平均エンゲージメント時間」などの計算指標(異なる2つの指標によって計算することで意味を成す指標)は、各ページの合計値どうしを正しい計算式で算出している。
Looker Studioでディレクトリのディメンションを作る方法
ステップは下記2つである。
- ディレクトリ階層ごとの計算フィールドをつくる
- グラフ形式を選択して可視化する
1.ディレクトリ階層ごとの計算フィールドをつくる
Looker Studioを開き、画面を「編集」モードにする。
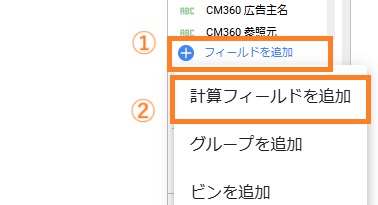
画面右横の「データ」タブから、「⊕フィールドを追加」>「計算フィールドを追加」をクリックする。

計算フィールドはつくりたい階層分つくる必要があるため、ディレクトリ第三階層までつくりたい場合は、3つ分つくる。
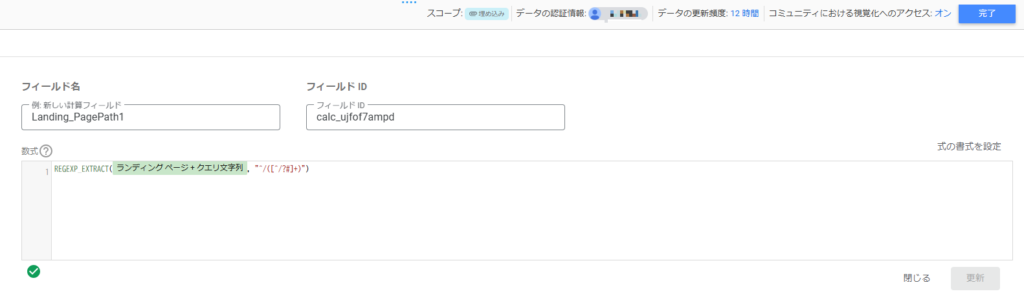
まず第一階層からだが、フィールド名は「Landing_PagePath1」のようにわかりやすい名前を任意でつけ、数式欄には以下のように記述する。
REGEXP_EXTRACT(ランディング ページ + クエリ文字列, “^/([^/]+)”)
URLの末尾によくある「?」や「#」などの文字列を含んだページもまとめる場合は以下のようにする。
REGEXP_EXTRACT(ランディング ページ + クエリ文字列, “^/([^/?#]+)”)

できたら、画面右下の「保存」>画面右上の「完了」をクリックする。
上のキャプチャでは、「ランディング ページ + クエリ文字列」のディメンションを用いて階層別にしているが、「ページパス+クエリ文字列」を階層別で分ける場合は、数式の緑の部分を「ページパス+クエリ文字列」にするだけでよい
つづいてディレクトリ第二階層を作成する。やり方は先ほどとまったく同じで、「⊕フィールドを追加」>「計算フィールドを追加」をクリックする。
今度は数式欄に、以下のように記述する。
REGEXP_EXTRACT(ランディング ページ + クエリ文字列, “^/[^/]+/([^/]+)”)
「?」や「#」などの文字列を含んだページもまとめる場合は以下のようにする。
REGEXP_EXTRACT(ランディング ページ + クエリ文字列, “^/[^/]+/([^/?#]+)”)
完了したら、「保存」>「完了」をクリックする。
第三階層まで作成する場合の数式は、以下のようになる。
REGEXP_EXTRACT(ランディング ページ + クエリ文字列, “^/[^/]+/[^/]+/([^/]+)”)
「?」や「#」などの文字列を含んだページもまとめる場合は以下のようにする。
REGEXP_EXTRACT(ランディング ページ + クエリ文字列, “^/[^/]+/[^/]+/([^/?#]+)”)
これでディレクトリ階層別のディメンションができあがった。
2.グラフ形式を選択して可視化する
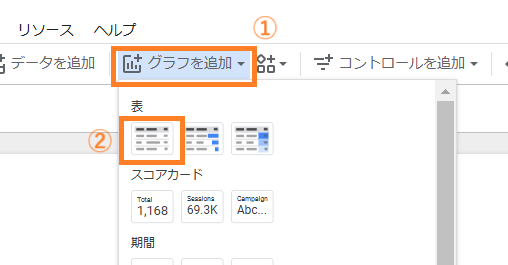
画面上部の「グラフを追加」をクリックし、任意のグラフを選択する。
今回は、「表」を用いることにする。

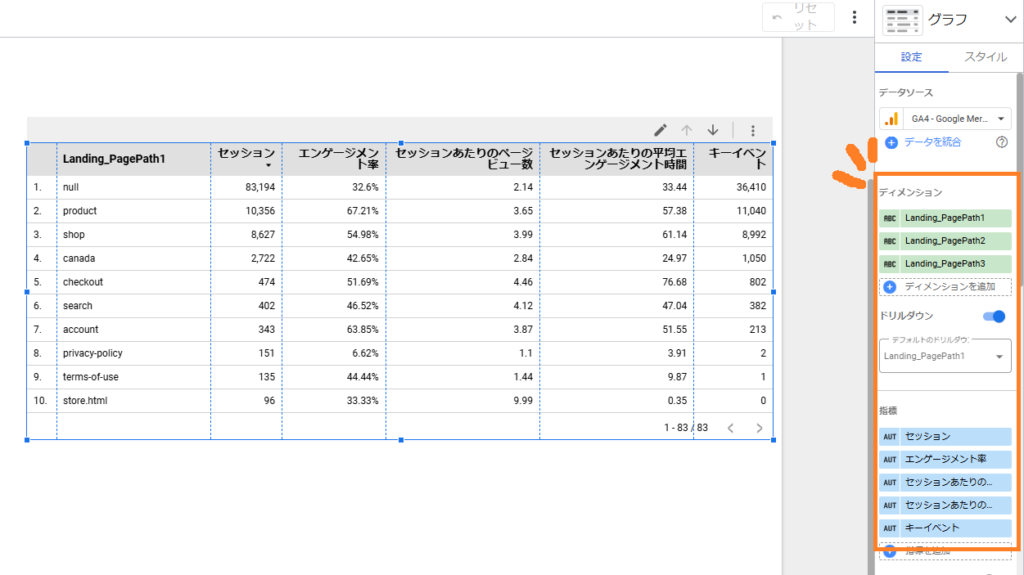
ディメンションには先ほど作成したフィールドをドラッグ&ドロップし、指標は任意で設定する。

このとき、ディメンションには第一階層から第三階層まですべてセットしておき、「ドリルダウン」のトグルをON、「デフォルトのドリルダウン」はディレクトリ第一階層にしておくとよい。
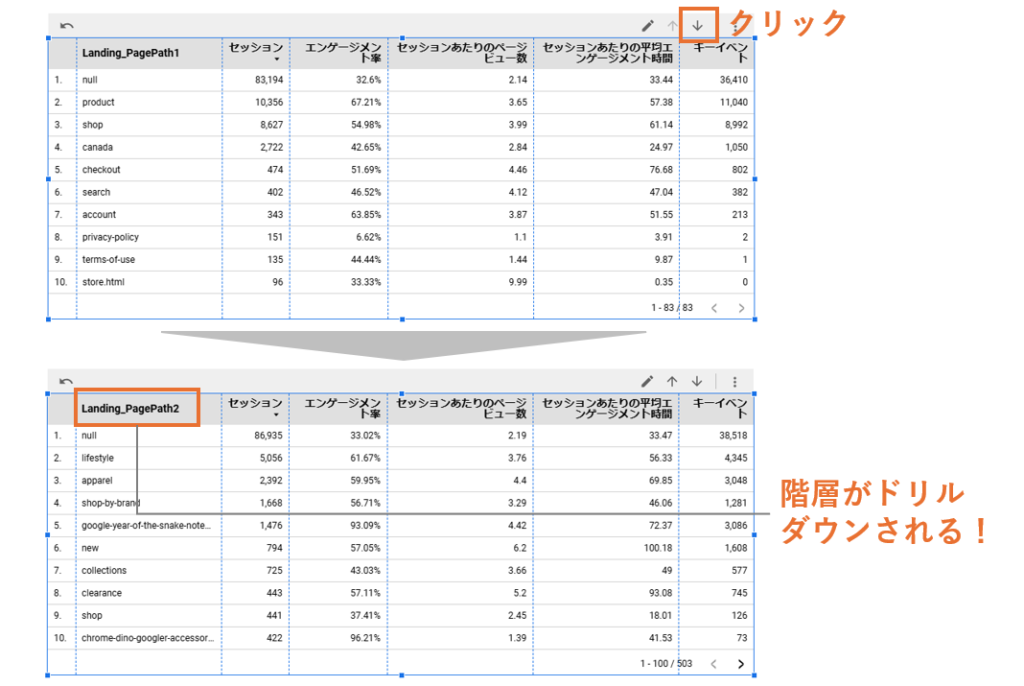
そうすることで、はじめの表にはディレクトリ第一階層しか表示されないが、表上部の「↓」ボタンをクリックすることで階層をドリルダウンし、第二階層や第三階層の数字が見られるようになる。

ドリルダウンを使わないと、ディレクトリ階層ごとに表をつくる必要があるため、この方法のほうがスペースをとらずスッキリする。
グラフで可視化するときの注意点
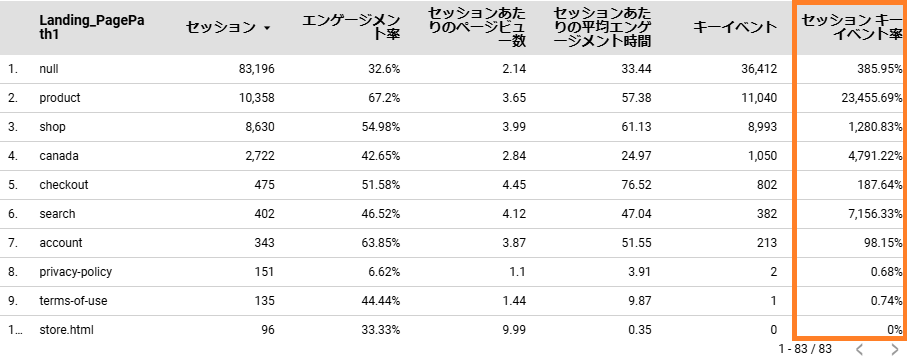
「ランディングページ+クエリ文字列」を使用して作った階層別のディメンションでは、「セッションキーイベント率」も掛けあわせたいところだが、この指標だけなぜか各ページの「セッションキーイベント率」の合計値がそのまま算出されるので注意が必要だ。

ページ単位の「セッションのキーイベント率」を合計してディレクトリごとにまとめられているので、数値が100%を越えているのがわかるだろう。
「セッションあたりのページビュー数」や「セッションあたりの平均エンゲージメント時間」などの他の計算指標では、計算の元となる指標の合計に対して正しく計算されているのに対して、「セッションキーイベント率」だけは単純に各ページの割合を合計するといった謎の仕様となっている。
おわりに
本記事では、Looker Studioでページのディレクトリ別に数字を見る方法について解説した。
GA4の画面上で可視化する場合は、GTM(Googleタグマネージャー)を利用する必要があるため少々難易度が高いが、Looker Studioの場合は同ツール内で完結するため非常に簡単である。
興味があればぜひ一度やってみるとよいだろう。

