ルッカースタジオには、グラフ作成に必須である軸の反転機能が備わっているが、Excelのように主軸あるいは第二軸のどちらか一方だけのY軸の向きを変える、といったことができない。
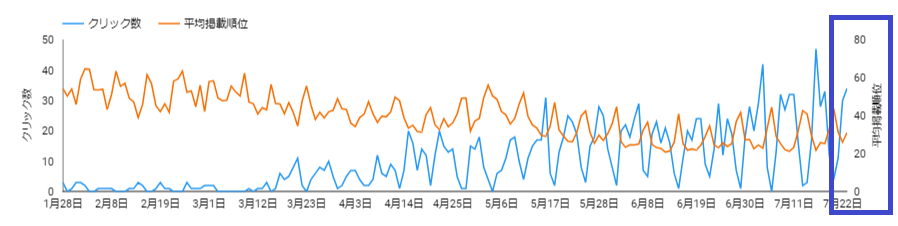
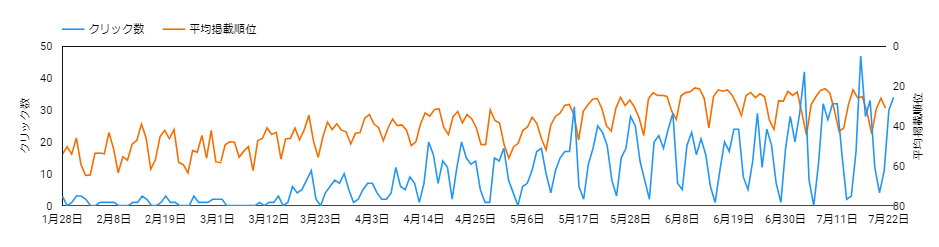
そのため、例えばサーチコンソールと連携して「平均掲載順位(Average Position)」をビジュアライズしたいとき、他の指標と共存させようとするとどうしても以下のようになってしまう。

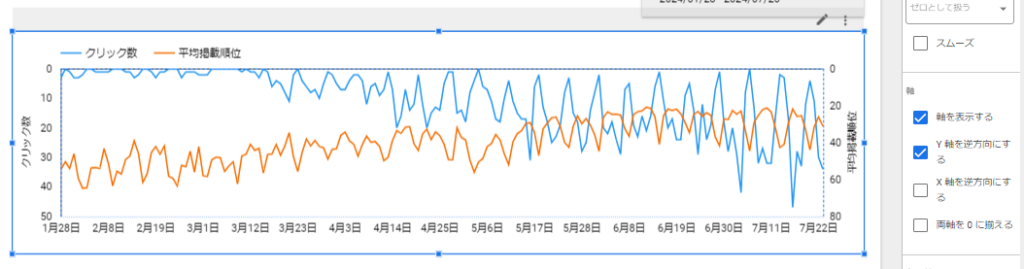
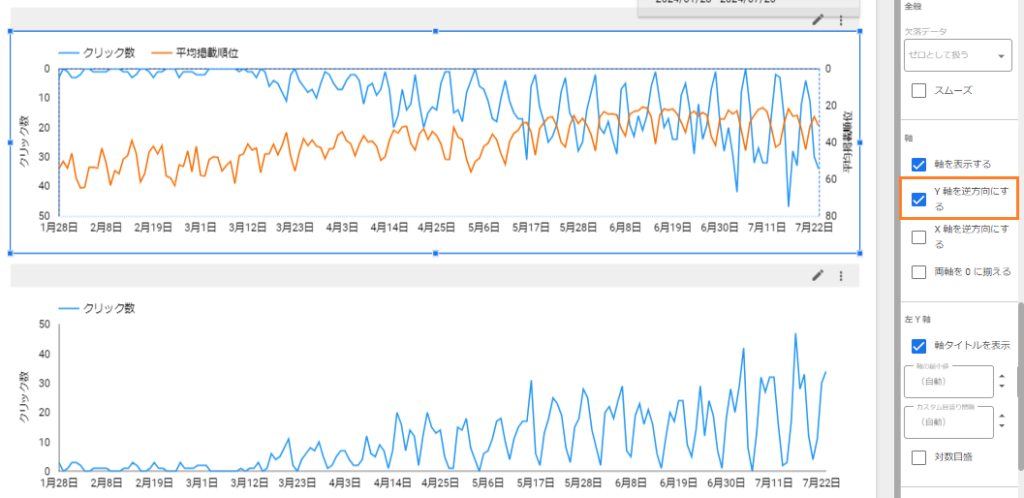
あるいは、こうか。※Y軸を反転させた場合。以下のように両軸の向きが変わることになる。

「クリック数(Url Clicks)」のように数値が大きければ良いという通常の指標であれば、Y軸の下側が0で、上に行けばいくほど数値が大きくなるかたちで問題ないが、「平均掲載順位」のように小さい数値のほうが良い指標であれば、0を上側にし、大きな数値を下に持っていきたい。
しかし、先ほどお伝えしたように、ルッカースタジオでは片方のY軸だけ上下の向きを変えるといった気の利いた機能はないため、どうしても上のような見づらいグラフになってしまう。
これではパッと見で推移の傾向を理解しづらいし、特に初見の人は困惑するだろう。
そこで本記事では、平均掲載順位のY軸の向きを見やすくしたうえでその他の指標と共存させる方法について解説する。
しかし事前に断っておくが、今回紹介する方法はかなりマニアックな方法になる。というのも、ルッカースタジオの仕様上不可能なことを、ビジュアライズのひと工夫で無理やり実現させるやり方だからだ。
デメリットも全くないわけではないため、完全なお悩み解決にはならないかもしれないが、「こんな方法もあるんだ!」程度の気持ちで読んでいただきたい。
手順解説
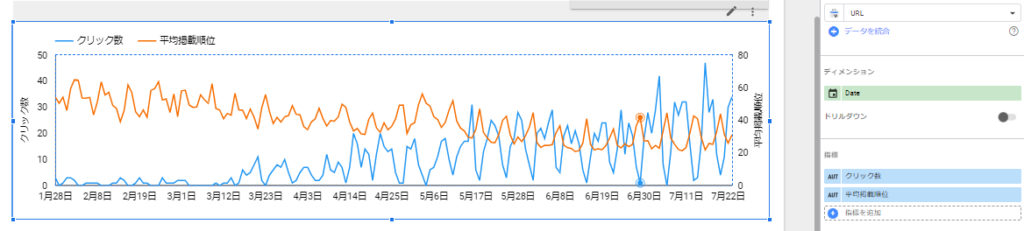
まず、「平均掲載順位」とそれ以外の別の指標をかけあわせたグラフをテキトーに1個つくる。
今回は冒頭でお見せグラフと同じ、ディメンションに「日付(Date)」、指標に「クリック数(Url Clicks)」と「平均掲載順位(Average Position)」をかけあわせたものを例に解説する。

※グラフをすっきり見せるため、グリッド線は削除している
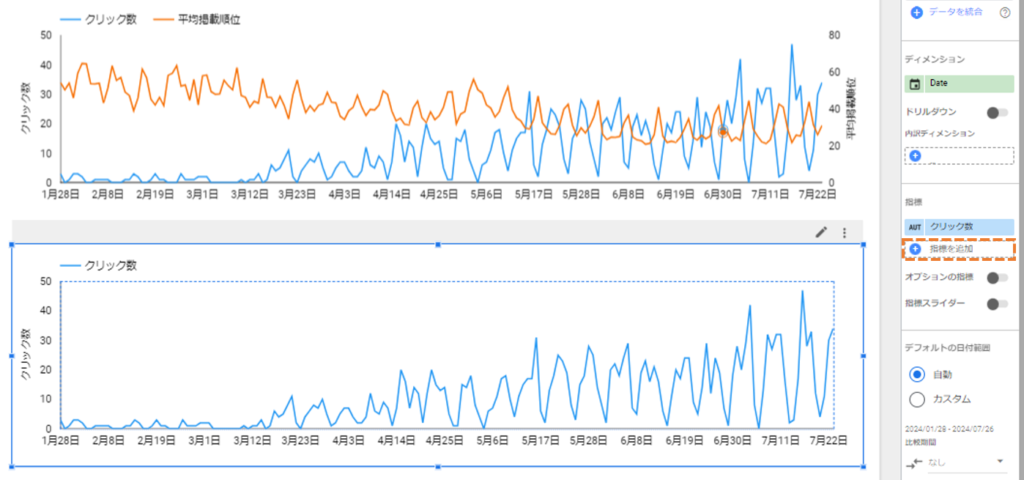
次にそのグラフをコピーし、コピーしたほうのグラフから平均掲載順位の指標を削除する。

今度は最初に作成したグラフを選択し、スタイルタブから「Y軸を逆方向にする」にチェックをいれる。

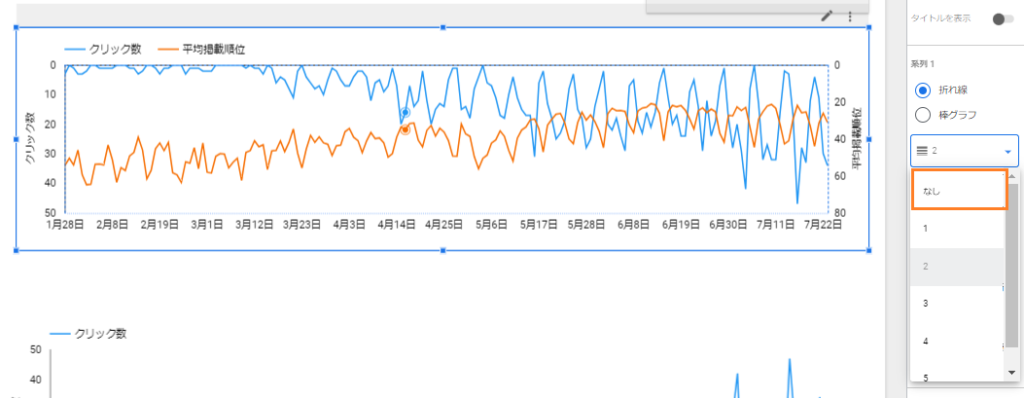
そして最初に作成したグラフでは「クリック数」は不要なので、系列の「線の太さ」は「なし」にする。

すると、クリック数の折れ線グラフが消えるはずだ。
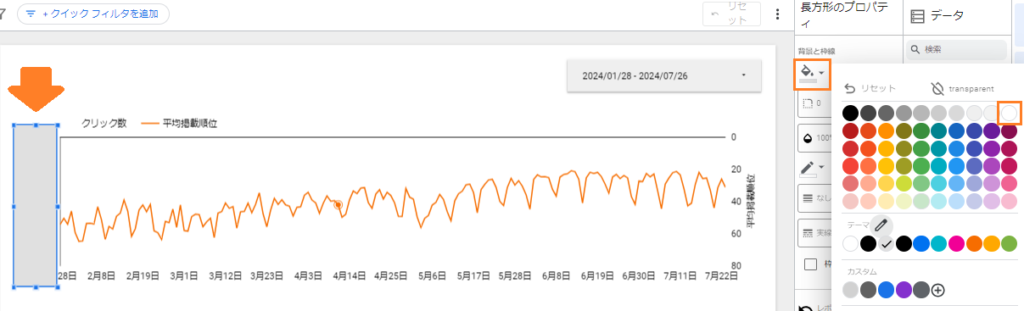
今度は、画面上部の図形アイコンをクリックし、

最初に作成したグラフのクリック数のY軸ラベルと日付のX軸ラベル、クリック数の凡例を隠すかたちで四角形の図形を引く。

図形の色はデフォルトではグレーなので、背景色に合わせよう。今回は白い背景なので、図形の色も白色にする。
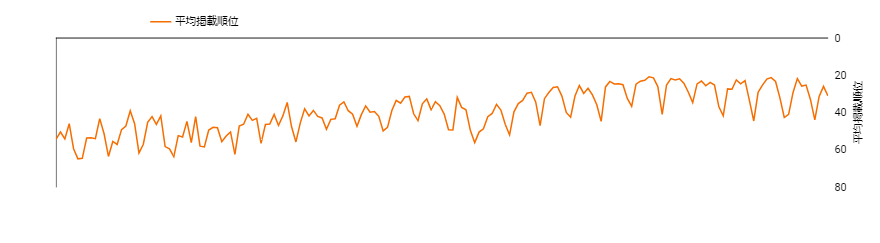
以下のようになっているか確認しよう。

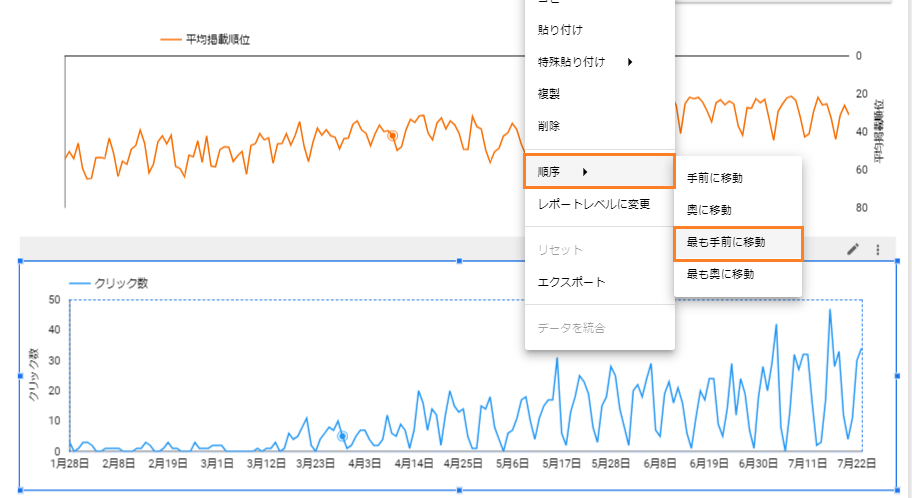
今度はもう一度コピーしたほうのグラフを選択し、右クリックからの「順序」>「最も手前に移動」を選択する。

ここまでできたら、あとはコピーしたほうのグラフをドラッグし、最初に作成したグラフにピッタリ重ね合わせるかたちで配置する。
これで、平均掲載順位のY軸の上下を整えたうえで、他の指標とも1つのグラフ内で見せることができる。

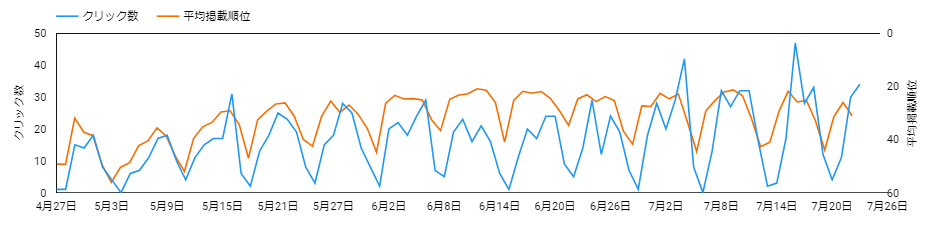
2つ目のグラフはもともと1つ目のグラフをコピーしたものであるから、期間もきちんとそろっており、一体化させた上記グラフの期間を変更しても、下のようにきれいにピッタリそろうはずだ。

このように、本来別々のグラフを重ね合わせることで、あたかも1つのグラフであるかのように見せるというのが、今回解説してきた手法の種明かしである。
かなり邪道な方法ではあるが、各指標の特性にあわせてY軸の向きが整っており、グラフをわけることなくスマートに見せることができるため、ある程度使えるのではないかと思う。
今回の手法におけるデメリット
今回解説してきた方法にはデメリットが1つだけあるため、最後にそちらだけ紹介する。
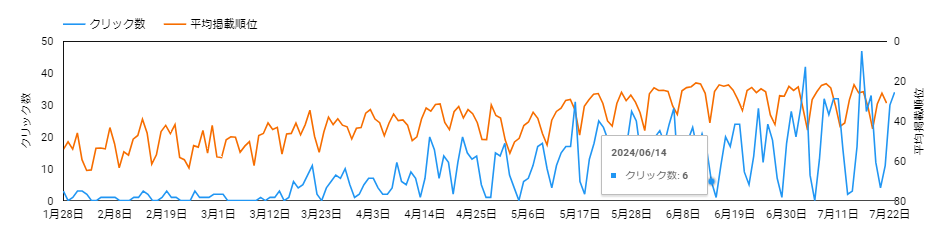
それは何かというと、グラフ上にマウスオーバーしても、最も手前に来ているグラフのデータしかポップアップに表示されないことだ。
※今回の例でいうと、クリック数

そもそも今回の方法のキーポイントはグラフを重ね合わせることなので、奥側に配置しているグラフデータが表示されないのは当然といえば当然なのだが、少々不便である。
解決策として、データラベルを表示させればそれで済む話なのだが、グラフサイズが小さかったり、系列がいくつかあったりすると、見やすさの観点からデータラベルを表示させないこともあったりするかと思うので、そういう場合には今回のような見せ方は向いていないのかもしれない。
おわりに
今回は、平均掲載順位のY軸の向きを見やすくしたうえで、その他の指標と共存させる方法について解説してきた。
実際に私は普段の仕事でもクライアントのダッシュボードをルッカースタジオで作成する機会が多いのだが、前々からこのことについては何かいい方法がないかと頭を悩ませてきたため、当時の自分に教えてあげるつもりで本記事を書いた。
この記事が、昔の自分と同じような悩みを抱えている人の役に立てれば幸いである。

