「ランディングページの次のページってどうやったら分かるの?」と思ったことはないだろうか。
UAのときは、セカンダリディメンションに「2ページ目」というものがあったため、ランディングページレポートで同ディメンションを掛け合わせれば次のページを把握できたが、GA4にはそういったものがない。
結論、GTM(Googleタグマネージャー)を利用すれば、GA4でも2ページ目を分析することができる。
そこで本記事では、その方法について紹介したいと思う。
なお、ランディングページに限らず、一般的なページ遷移を確認したい場合は、「ページパス+クエリ文字列」と「ページの参照元URL」の2つのディメンションを組み合わせる方法もある。
そちらについては以下の記事で解説しているため、興味があれば参考にしてほしい。
設定・分析の概要
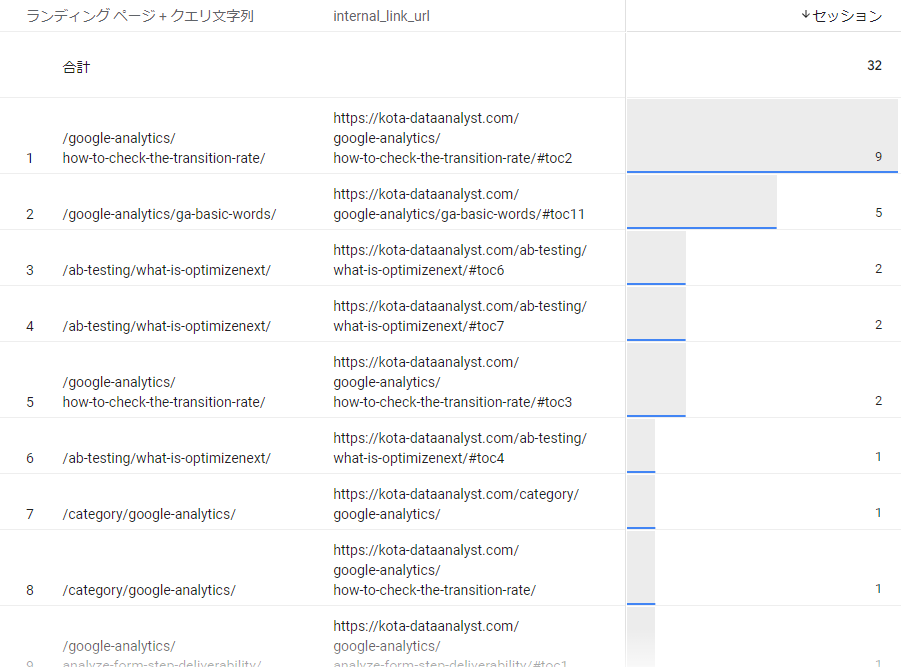
目指すゴールとしては、下のように、GA4にもともとある「ランディングページ+クエリ文字列」のディメンションに、GTMで作成する「internal_link_url」をかけあわせるかたちになる。

「internal_link_url」というのは、GTMの設定を進めるうえで私が勝手につけた名前であり、必ずしもこの名前でないといけないわけではない。
実際にレポートを作成してみると「(not set)」が多く表示されるが、その場合は直帰である可能性が高い。
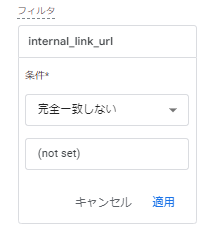
これらは今回の分析には必要ないので、フィルタから「internal_link_url」「完全一致しない」「(not set)」を入力、適用し、レポートから除外する。

なお、カスタムディメンションは過去にさかのぼって表示されないため、作成日以前のデータはすべて「(not set)」と表示される。一瞬、設定ミスがあったのではないかと心配になるが、そうではないことは認識しておこう。
ランディングページの次のページを分析するための設定手順
それでは設定手順を説明していく。ステップは以下3つ。
- GTMでトリガーを作成する
- タグを作成する
- GA4でカスタムディメンションを設定する
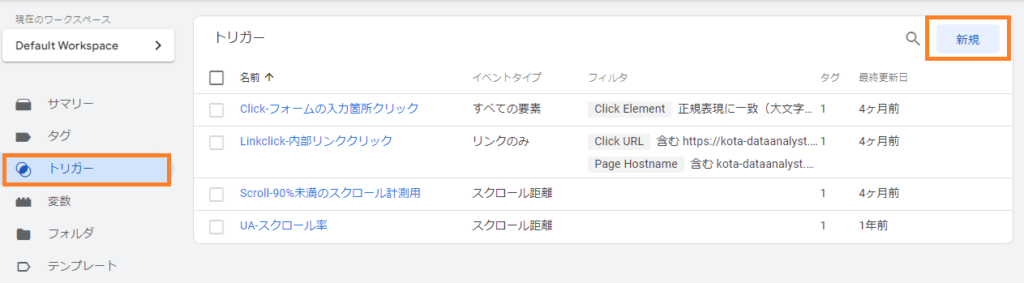
まずはGTMを開き、左メニュー「トリガー」から、「新規」ボタンをクリックする。

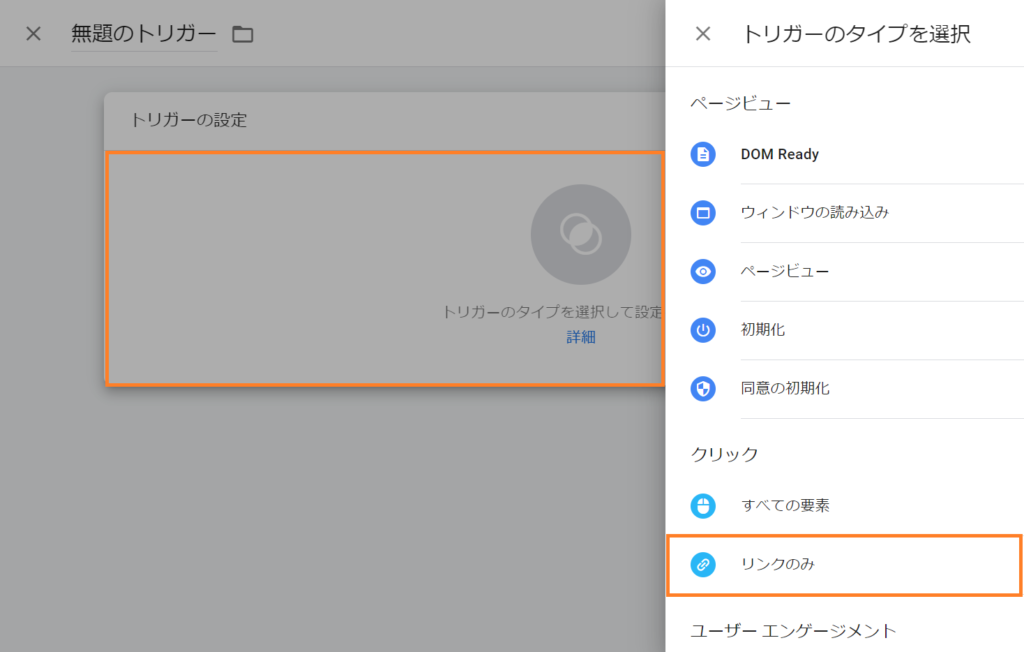
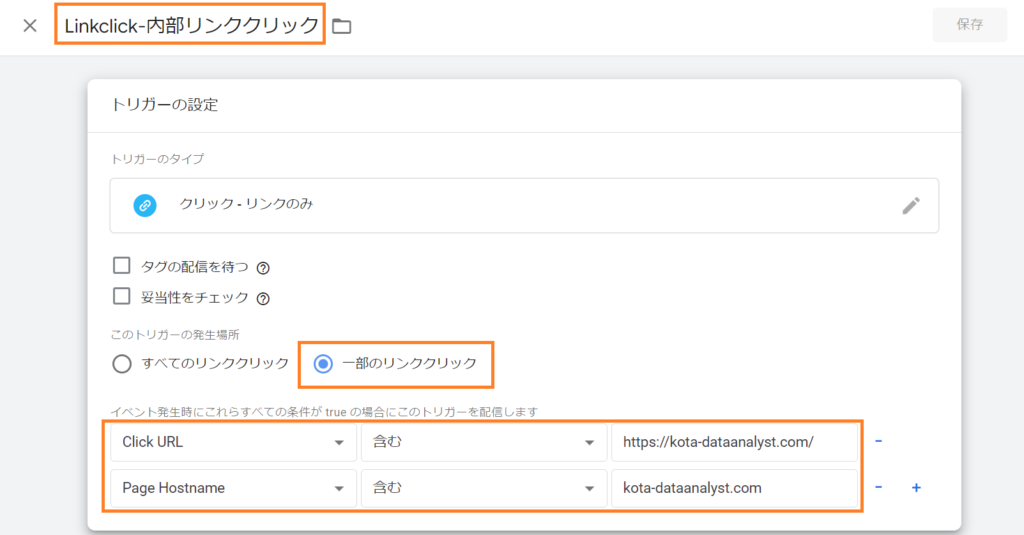
トリガーの名前は最初「無題のトリガー」となっているため、何でもよいのでわかりやすい名前をつける。

そして「トリガーの設定」と書かれたエリアをクリックし、トリガータイプはクリック配下にある「リンクのみ」を選択する。

「このトリガーの発生場所」は、内部リンクのクリックに限定したいため、「一部のリンククリック」を選択する。
「すべてのリンククリック」だと、外部リンクも含まれてしまうため選んではいけない。
次にイベント発生の条件を指定するが、上の画像は私のサイトの例である。
Click URLはどのURLがクリックされた場合にタグを発火させたいのかを設定する。今回の場合、内部リンクがクリックされたときが該当するので、どのURLがクリックされてもいいように、https://からドメイン名までを記入するのがベター。
Page Hostnameは、設定した条件がどのホスト名で発生したときにタグを発火させるかを指定するものである。
ホスト名は、ホスト(「www.」)とドメイン名を組み合わせたものをいう。私のブログには「www.」はないため、「kota-dataanalysts.com」と入力しているが、「www.」がある場合は、「www.」から記入しよう。
完了したら右上の「保存」ボタンをクリックする。
次にタグの作成を行う。

左メニュー「タグ」から「新規」をクリックする。
まずは先ほどのトリガーと同じように、名前をつけよう。

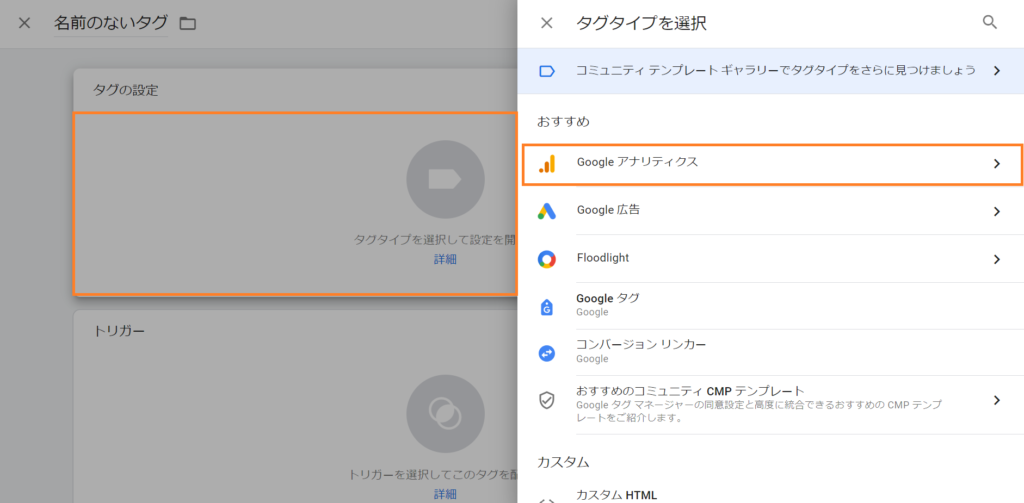
「タグの設定」と書かれたエリアをクリックし、右に表れるメニューから「Googleアナリティクス」>「Googleアナリティクス:GA4 イベント」を選択する。
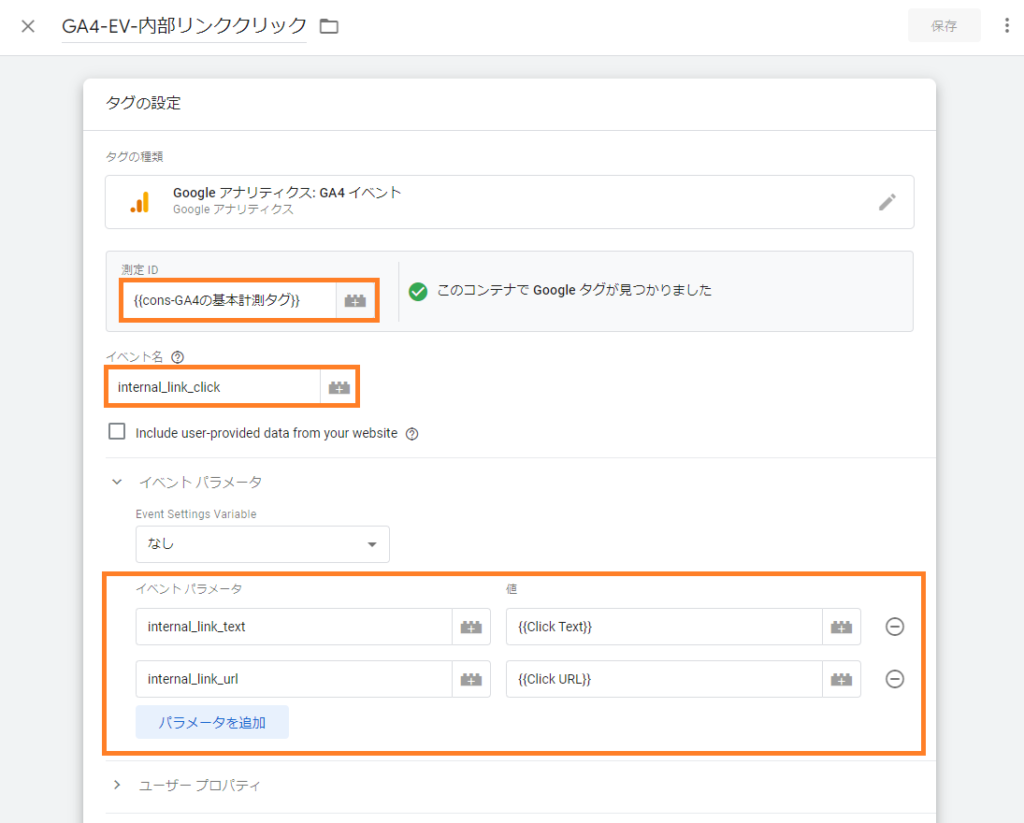
すると、以下のような設定画面になるため、必要な項目を入力していく。

まずはGA4の測定IDを入力する。測定IDが分からない場合はGA4を開き、管理画面の「データストリーム」>「ウェブストリームの詳細」から確認できるので、コピーして上画像の該当部分に貼り付けよう。
なお、私は毎回入力しなくてもいいように変数として用意しているので上のように少し見慣れないかたちになっている。
イベント名は何でもよいが、画像ではわかりやすいように「internal_link_click」とつけている。
次にイベントパラメータの設定だが、ここで先述した「internal_link_url」と入力し、値は「Click URL」にする。値は、右側にあるレゴブロックに+マークが書かれたアイコンをクリックして選択するようにしよう。
「Click URL」は、GTMが既存で用意している組み込み変数だが、変数の設定画面で追加していないと表示されない。
そのため、もし先ほどの手順で「Click URL」が表示されなかった場合は、左メニュー「変数」から、“組み込み変数”の右にある「設定」をクリックし、「Click URL」にチェックを入れよう。
これでレゴブロックアイコンをクリックすれば、「Click URL」が表示されているはずだ。

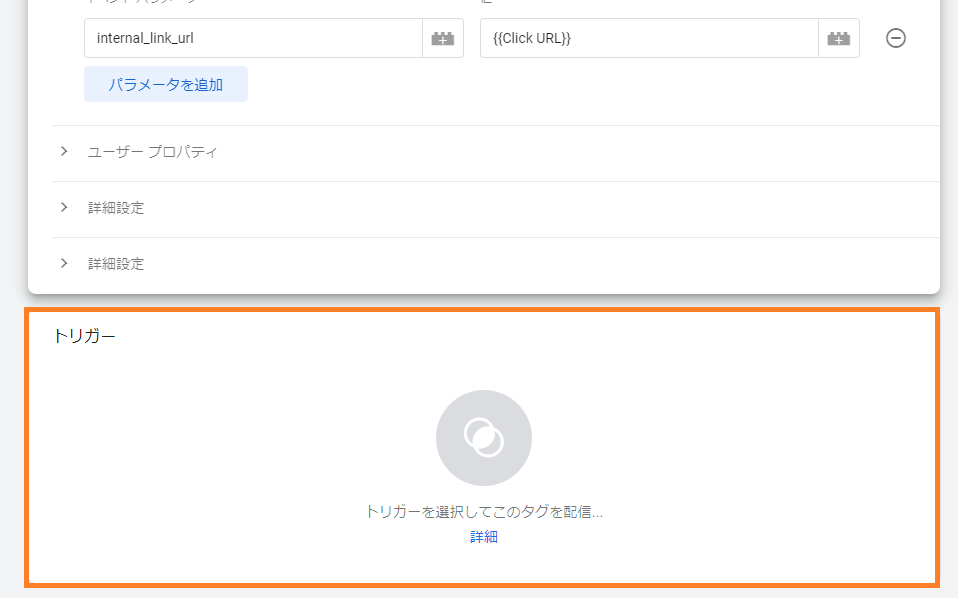
ここまでできたら、最後に「トリガー」エリアをクリックし、先ほど設定したトリガーを選択。
下のような画面ができたら画面右上の「保存」をクリックする。

これでGTMの作業は完了なので、次はGA4に移り、カスタムディメンションを設定する。
これはGTMで作成したイベントをGA4で利用するために必要となる。

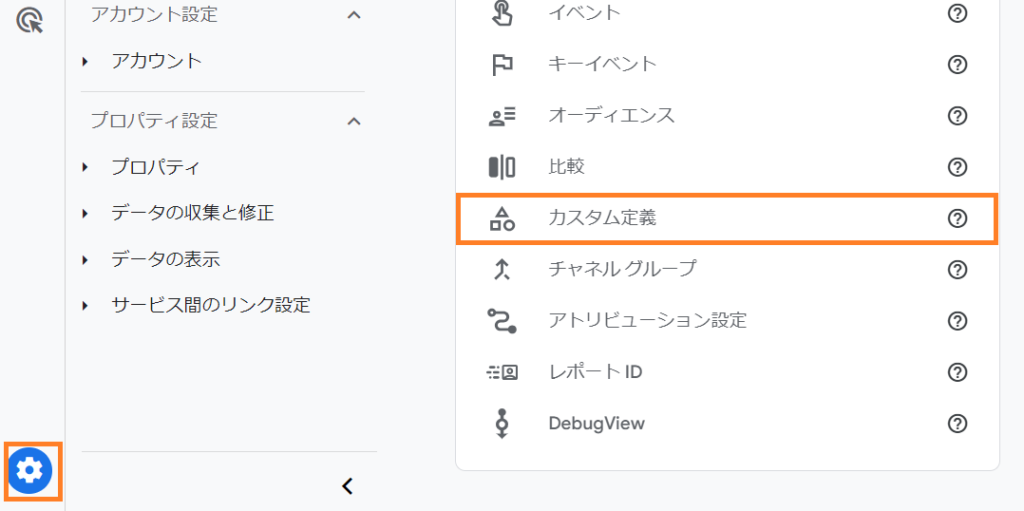
まずは「管理」>「カスタム定義」をクリックする。

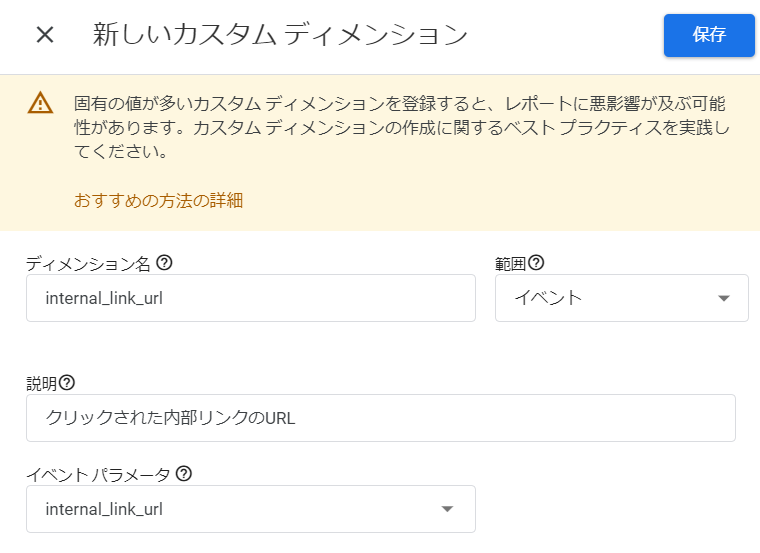
「カスタムディメンションを作成」の青いボタンをクリックする。

先ほどGTMで作成したイベントを登録する。上のように入力できたら右上の「保存」をクリックする。
これですべての工程が完了となる。
カスタムディメンションは、データ反映までに最大48時間かかるため、少し時間を空けてからレポートを作成するようにしよう。
おわりに
本記事ではGTMを利用し、GA4でランディングページの次ページを分析する方法について解説した。
次ページの情報が分かるディメンションはどの形態のサイトにおいても使えるので、今すぐ必要かどうかはいったん考えず、まずは設定だけしてみるのも良いかと思う。


