ブログサイトやオウンドメディアサイトといった記事がサイト全コンテンツの大部分を占めるようなサイトでは、記事に対するユーザーの興味・関心を評価する必要があり、よく使われる指標として「スクロール率」や「閲覧時間」などがある。
しかし、それら単体での評価はあまり的を得ていない。
例えばスクロール率のみだと、飛ばし読みや高速スクロールであった場合でも評価されてしまうし、閲覧時間のみだと、ユーザーが画面を開いたまま別のことをしているケースを考慮しきれない。
スクロール率と閲覧時間を掛け合わせた指標があればもう少しきちんとした評価ができるのだが、そういった指標はGA4にはない。
両指標を別個に分けた状態でExcel等にエクスポートし、データを加工をするといったアナログな手法を用いれば合体指標を作れなくはないが、そういった作業にも時間がかかってしまい面倒だろう。
そこで本記事では、はじめから合体指標として計測できる「読了ページビュー」イベントおよび、そこから算出する「読了率」を計測する方法について解説する。
設定・分析の概要
まず、本記事で紹介する真の読了率とは、以下のように定義する。
読了率 = (読了ページビュー ÷ 表示回数) × 100
そして、読了ページビューは、以下2つの条件を満たしたときにカウントされるようにする。
各記事を読み終えるまでにかかる時間の算出方法については、人が文字を読むとき1分間におおよそ何文字ぐらい読めるのかを事前定義し、各記事の文字数を考慮したうえで、その記事を読むのに大体どのぐらいの時間がかかるのかを計算するという方法だ。
これは、GTMの「カスタムJavaScript」を用いて設定する。一見難しそうだが、このあと順を追って説明するため、そこまで苦労することはないはずだ。
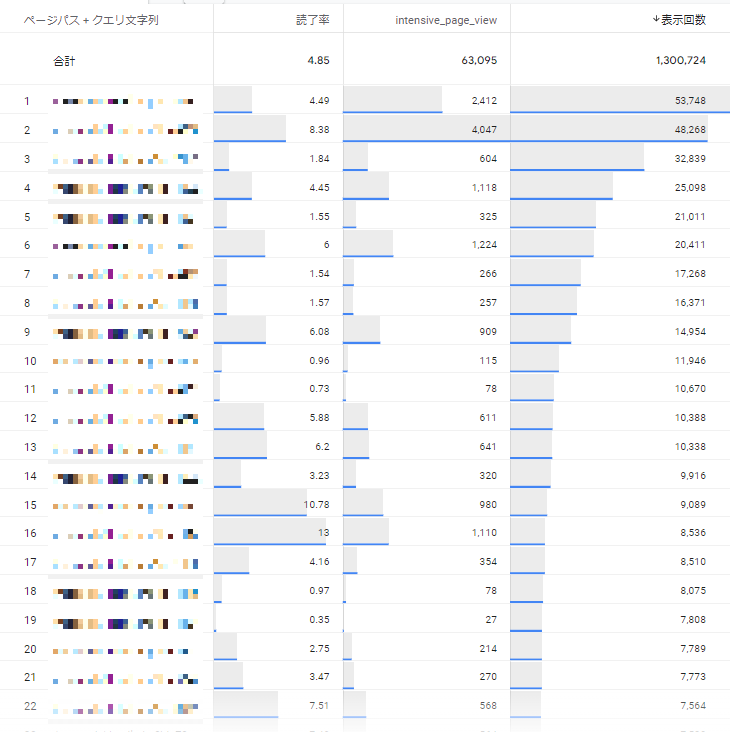
最終的に、この読了ページビューから読了率の指標をつくるところが本記事のゴールである。以下がレポートの作成例である。

「intensive_page_view」というのが、読了ページビューのことである。
なお、読了率はカスタム定義の「計算指標」で作成しており、単位である(%)表示ができないことだけはご了承いただきたい。
GA4とGTMを利用して真の読了率を設定する手順
設定手順は以下8ステップにわけられる。
✔ GA4の作業
- 変数「カスタムJavaScript」で、タイム計測の設定をする
- トリガー「タイマー」で、読破にかかるページ滞在を検出する
- トリガー「スクロール距離」で、80%以上のスクロール率を検出する
- トリガー「トリガーグループ」で、2,3のトリガー条件をまとめる
- タグ「Googleアナリティクス: GA4 イベント」を作成する
- プレビュー確認後、公開する
✔ GTMの作業
- GTMで作成したイベントを「カスタム指標」として登録する
- 「計算指標」で読了率をつくる
STEP1.変数「カスタムJavaScript」で、タイム計測の設定をする
GTMを開き、左メニュー「変数」>ユーザー定義変数の「新規」をクリックする。
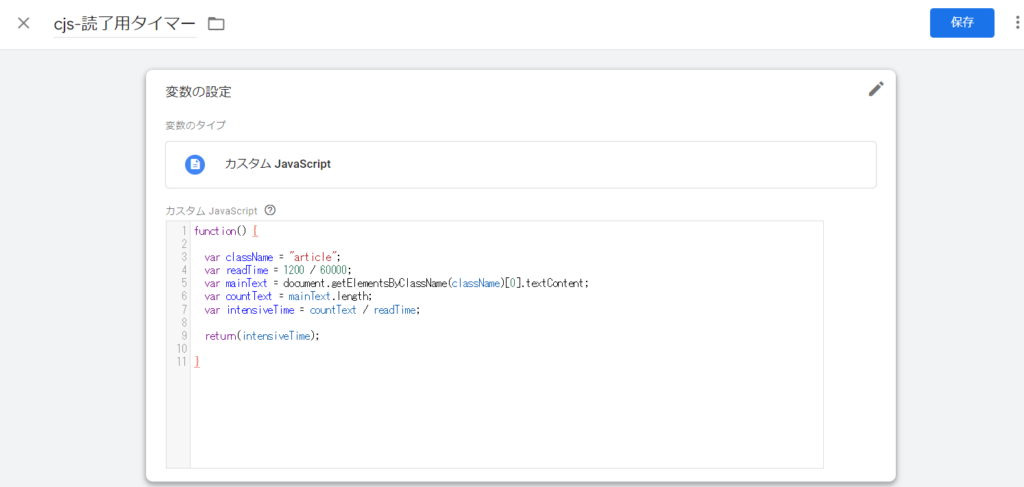
「変数の設定」エリアをクリックし、「カスタムJavaScript」を選択した後、以下のコードを入力欄に貼り付ける。
function() {
var className = "article";
var readTime = 1200 / 60000;
var mainText = document.getElementsByClassName(className)[0].textContent;
var countText = mainText.length;
var intensiveTime = countText / readTime;
return(intensiveTime);
}オレンジ色の文字のところが、1分間の可読文字数を指定する部分なので、ここは自由に設定してもらって問題ない。1分間は60000ミリ秒なので、「〇〇/6000」というかたちになっている。
なお、人が1分間に読める文字数は一般的に400文字程度と言われているらしいが、Web記事は紙媒体と違って流し読みされやすいので、もう少し多い方がいいだろう。上記のコードでは、1分間に1200文字読める想定で指定している。

完了したら右上の「保存」ボタンをおす。
STEP2.トリガー「タイマー」で、読破にかかるページ滞在を検出する
ここでは、先ほど設定した読了用タイマーの時間を超えてページ滞在をしていた場合をトリガーとした設定を行う。
左メニュー「トリガー」>「新規」をクリックする。
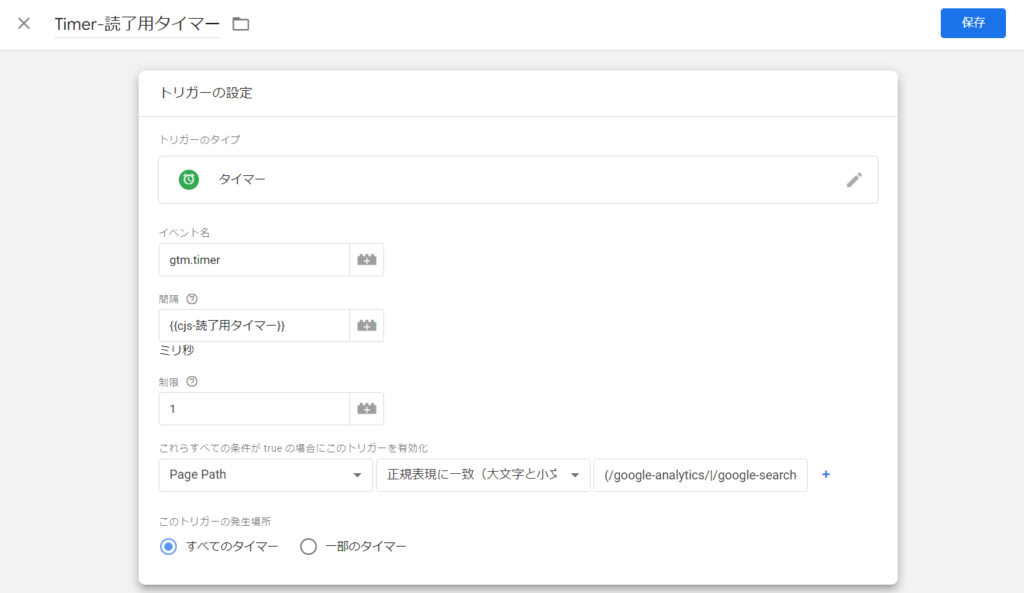
「トリガーの設定」エリアをクリックし、「タイマー」を選択した後、以下のように入力する。

「イベント名」はデフォルトのままで問題ない。「間隔」は、前ステップで作成した変数を指定する。
「制限」は、「間隔」で設定した時間を満たした場合に、最大何回までトリガーを発生させるかを設定する。今回は1回までで十分なので、「1」と入力しよう。
また、読了率の計測は記事ページのみが対象となり、TOPページや一覧ページなどは除外したいため、「これらすべての条件がtrueの場合にこのトリガーを有効化」では、記事のページのみに絞った設定をしている。
ここはサイトによって記載方法が変わるため、ご自身で柔軟に対応いただく必要があるが、私のブログの場合、記事ページは4種類のディレクトリ配下(Googleアナリティクス・Googleサーチコンソール・A/Bテスト・ルッカースタジオ)に各記事のスラッグがつづくようになっているため、それらすべてが当てはまるよう以下で設定している。
変数:PagePath
条件:正規表現に一致(大文字と小文字の違いを無視)
値:(/google-analytics/|/google-search-console/|/ab-testing/|/looker-studio/).+
完了したら、画面右上の「保存」をクリックする。
STEP3.トリガー「スクロール距離」で、80%以上のスクロール率を検出する
ここでは読了ページビューのカウント条件の1つである、80%以上のスクロールが発生したときをトリガーとした設定を行う。
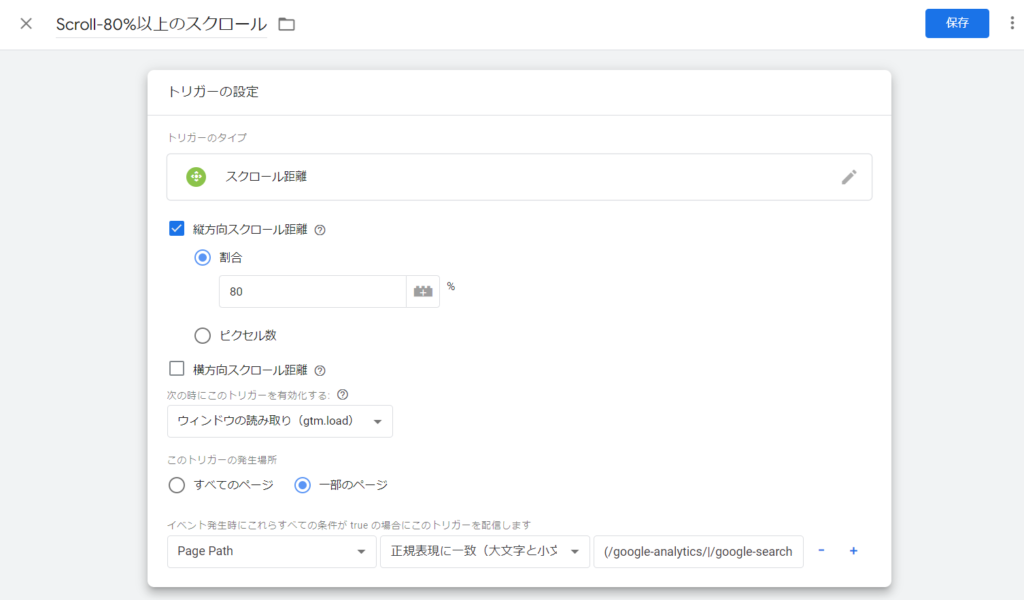
ふたたび左メニュー「トリガー」>「新規」から、今度は「スクロールの距離」を選択し、以下のように入力する。

本記事では冒頭でふれた定義上「縦方向のスクロール距離」を80としているが、70%以上や90%以上のように条件を変更したい場合は、ここの数値を変えるだけでよい。
また、計測対象ページは記事ページのみになるよう、「これらすべての条件がtrueの場合にこのトリガーを有効化」では先ほどの「タイマー」と同じ設定をしている。
完了したら「保存」をクリックする。
STEP4.トリガー「トリガーグループ」で、2,3のトリガー条件をまとめる
次に、STEP2,3で作成してきた2つのトリガーを1つにまとめるためのトリガーグループを作成する。
トリガーグループは、複数のトリガー条件をAND条件で指定するため、今回のように2つの条件に合致した場合にタグを発火させたいときに使う。
以下のように設定する。

後述するタグの設定においてもイベント発生条件に複数のトリガーを選択できるが、そこではOR条件のみとなっているので、AND条件で設定をしたい場合は「トリガーグループ」を利用する必要がある。
完了したら、「保存」ボタンをクリックする。
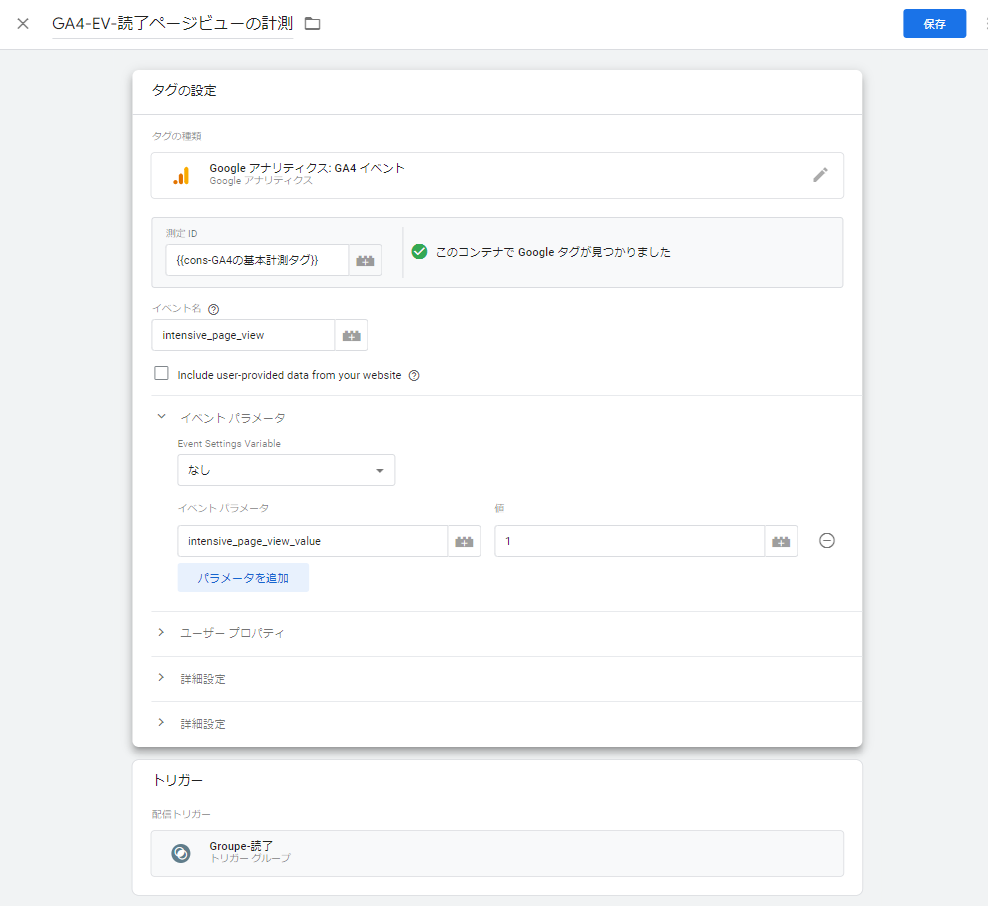
STEP5.タグ「Googleアナリティクス: GA4 イベント」を作成する
最後にタグの設定を行う。
左メニュー「タグ」>「新規」をクリックする。
「タグの設定」エリアをクリックし、「Googleアナリティクス」>「Googleアナリティクス: GA4イベント」の順に選択したら、以下のように設定する。

測定IDは自身のGA4のIDを設定する必要があるので、くれぐれも上画像と全く同じ文字列を入力しないよう気をつけていただきたい。
管理画面の「データストリーム」>「ウェブストリームの詳細」から確認できるので、コピーして上画像の該当部分に貼り付けよう。
イベント名は何でもよいが、ここでは「intensive_page_view」(読了ページビュー)としておく。この読了ページビューが発生するたびに1回ずつカウントしていきたいので、イベントパラメータには、その値の格納箱である「intensive_page_view_value」とし(この名前も何でもよい)、値には「1」と入れておく。
トリガーは、STEP4で作成したトリガーグループを選択し、すべて完了したら「保存」ボタンをクリックする。
STEP6.プレビュー確認後、公開する
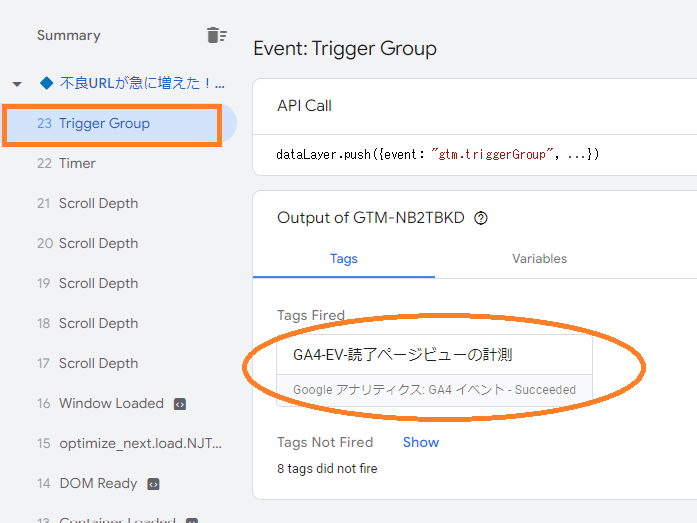
すべてのGTM設定が終わったので、あとはプレビュー画面で確認し、公開するのみとなる。
画面右上に「プレビュー」のボタンがあるので、公開前に動作確認をしておこう。
本記事ではプレビュー確認の詳しい説明については触れないが、以下のようにタグの発火が確認できたら問題ない。

そのまま画面右上にある「公開」ボタンから、これまで作成してきた設定内容を反映させよう。
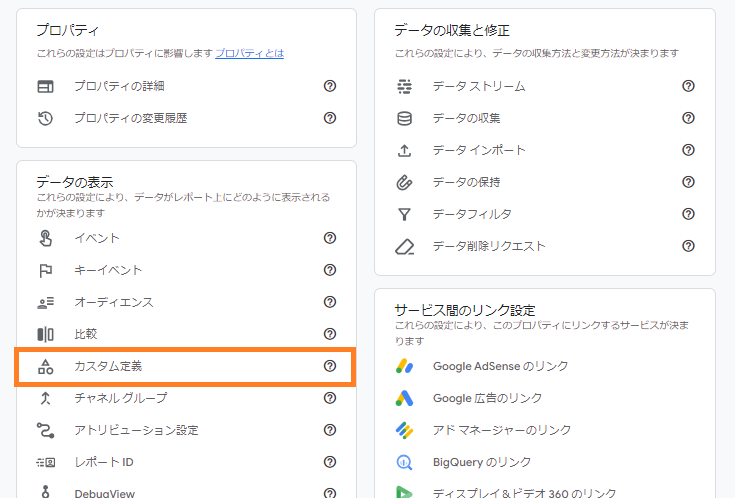
STEP7.GTMで作成したイベントを「カスタム指標」として登録する
GTMで作成したイベントをGA4のレポートで使えるようにするのがこのステップの設定だ。
GA4の「管理」>「カスタム定義」とクリックする。

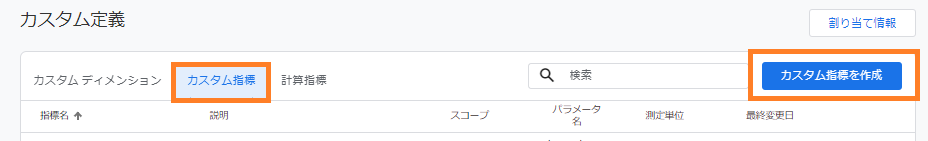
タブを「カスタム指標」に切り替え、「カスタム指標を作成」をクリックする。

そして以下のように入力し、「保存」する。

STEP8.「計算指標」で読了率をつくる
STEP7までは読了ページビューを計測するための設定だったので、最後は「読了率」をレポートに出すための指標をつくる。
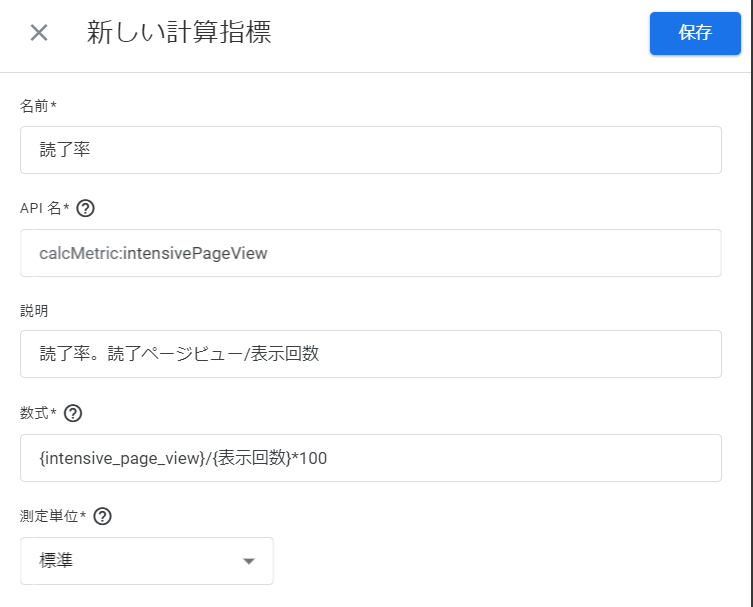
「カスタム指標」のタブの横の「計算指標」というタブをクリックし、以下のように入力する。

「API名」は、APIとして出力する際の名称を決めるためのものであり、指標名と同じであるほうがわかりやすいため、画像のようにしておけば問題ない。
「説明」は必須項目ではないが、どのような指標かわかるように補足として入れておく。
「数式」は、計測している指標であれば候補としてプルダウン選択にでてくるはずなので、入力ミスがないよう、そこから選択するとよい。
なお、今回のように割合を示す指標は、そのまま設定するとレポート上では少数で表示されてしまい見づらいため、最後に「*100」のように100をかけておくとよい。
測定単位は「標準」にして、最後に「保存」をクリックする。
これですべての工程が完了した。
記事ページで80%以上のスクロールがあり、おおよそ読破するまでにかかる時間以上の滞在があれば、真の読了であると言っても差支えないだろう。
探索レポートで使えるようになったら、記事の改善に大いに役立つはずだ。
おわりに
本記事では、真の読了率を計測するために、GTMを活用した読了ページビューイベントの計測設定と、GA4計算指標による読了率の設定方法について解説した。
今回は読了を以下で定義し、それに準じたやり方を説明してきたが、正直、読了率の定義は定まっていないし、考え方は人それぞれだと思う。
ある程度GTMとGA4の操作に慣れてきたら、サイトに合った読了の定義を独自でつくり、設定してみるとよいだろう。

