Webサイトの改善の中でも重要度の高いフォームページ。ユーザーがフォームステップのどこまで進んだかを把握することで、項目の見直しをはじめとしたユーザビリティ改善の打ち手を考えやすい。
EFO(Entry Form Optimization)ツールを導入していれば分析・改善は比較的容易なのだが、予算の都合上必ずしもそうはいかないだろう。
そこで今回は、GTM(Googleタグマネージャー)を活用し、GA4でフォームステップの到達率を分析する方法を紹介する。本記事で解説する方法を使えば、たとえEFOツールがなくても通常よりはるかに効果的かつ詳細な分析が可能となる。
設定・分析の概要
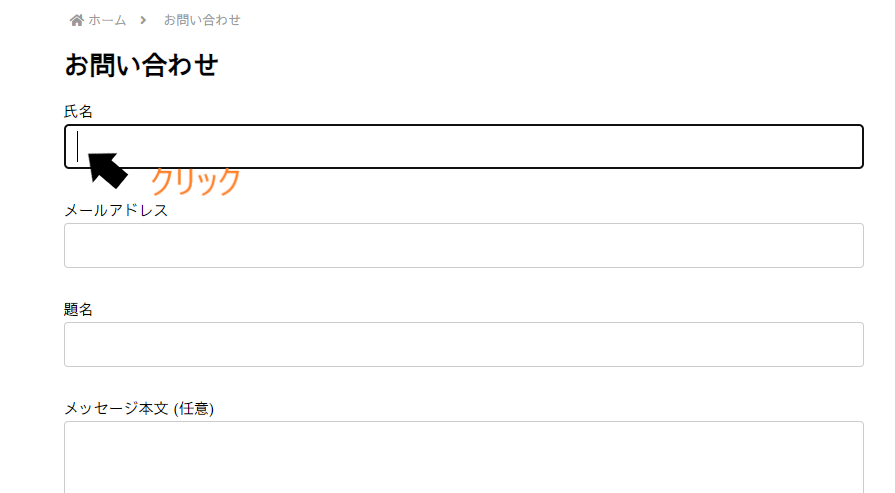
今回行うことは、フォームページの各項目の入力欄をユーザーがクリックした場合に、そのクリック数をカウントできるようするというものだ。

上記ではテキスト入力欄を例にあげているが、ほかにもラジオボタンやチェックボックス、プルダウン選択など、いろいろなフォーム形式でも計測可能な汎用性の高いものとなっている。
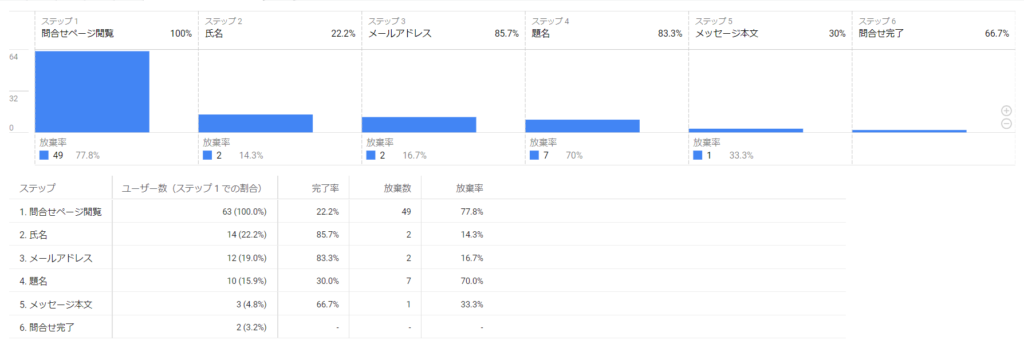
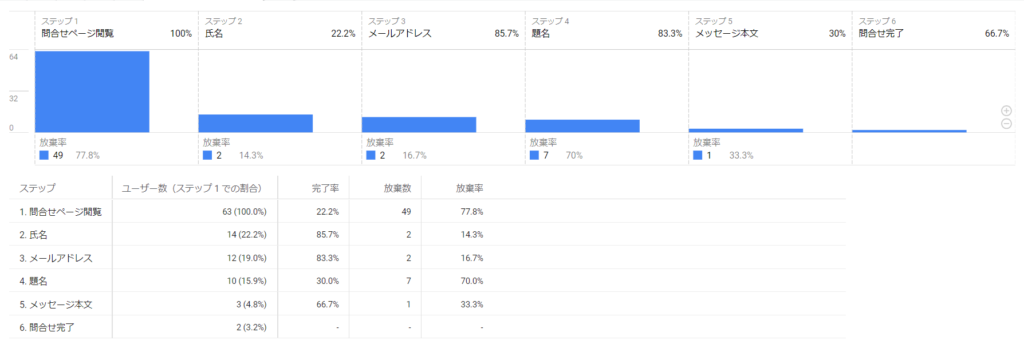
そして下の画像を見てほしい。

画像はフォームステップの到達率をファネルで表したもので、「ユーザー数」は各フォーム項目をクリックした人数だ。
ユーザー数の隣の()の数値はステップ1から各ステップまでの到達率で、メールアドレスの(19.0%)は12÷63で導き出された数値ということだ。
そして、「完了率」が直前のステップからの到達率で、氏名からメールアドレスの到達率は12÷14で85.7%となっている。
フォームステップの到達率をGA4で分析するための設定手順
手順を大まかに示すと、以下のようになる
- GTMの設定
- 変数の設定
- トリガーの設定
- タグの設定
- GA4の設定・レポート作成
- カスタムディメンションの設定
- レポート作成
GTMの設定
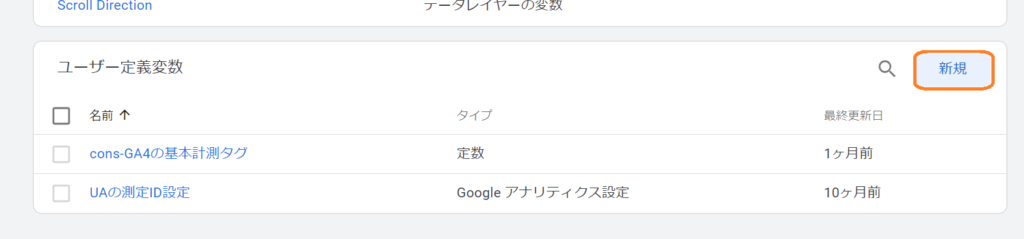
まずはGTMの画面を開き、左メニューの「変数」を選択。ユーザー定義変数の「新規」をクリックする。

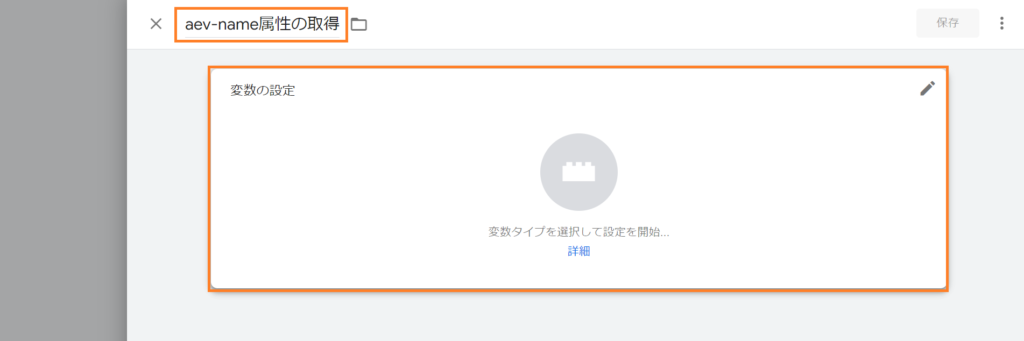
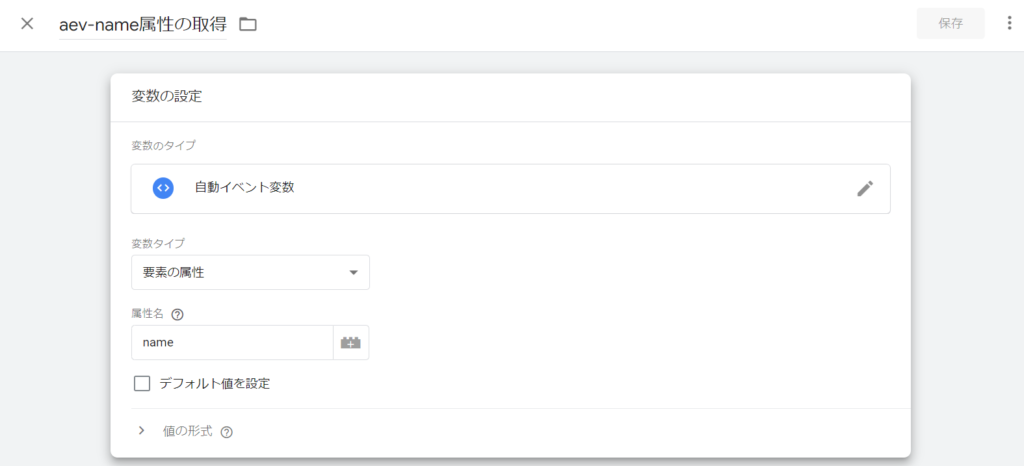
左上の「無題の変数」でわかりやすい名前をつけ、「変数の設定」の枠をクリックする。

変数のタイプは「自動イベント変数」を選択し、変数タイプは「要素の属性」、属性名に“name”と入力しよう。

完了したら、右上の「保存」ボタンをクリックする。
次に、トリガーを作成する。
左メニューから「トリガー」を選択し、変数と同じように左上の「無題のトリガー」から任意の名前をつけ、「トリガーの設定」エリアをクリックする。

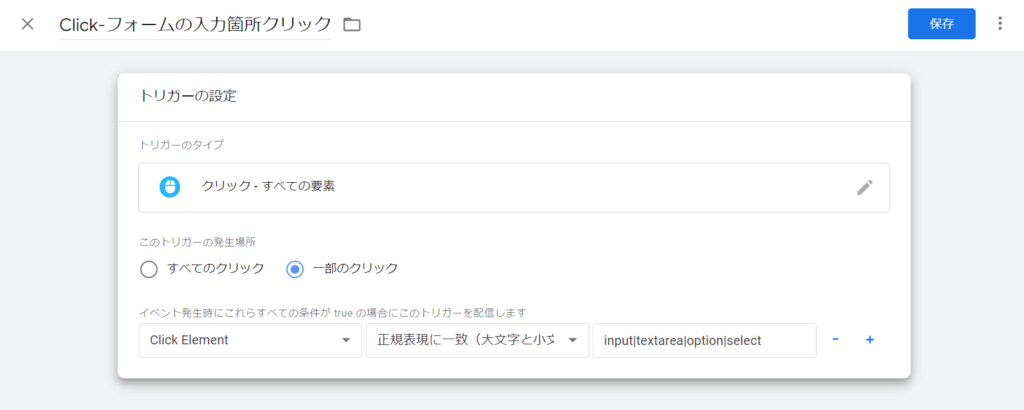
トリガーのタイプは「クリック-すべての要素」を選択する。トリガーの発生場所は「一部のクリック」を選択し、トリガー条件は左から「Click Element」「正規表現に一致(大文字と小文字の違いを無視)」「input|textarea|option|select」と入力しよう。

inputやtextarea、option、selectというのは、フォーム部品によく使われるHTML要素のこと。本来であれば、自身のWebサイトのフォームページにどのようなフォーム要素が使われているかを確認するのが好ましいが、ある程度パターン化されているため、上記をカバーしておけば大抵問題ない。
なお、“|”はOR(または)条件を表す正規表現だ
すべて完了したら、右上の「保存」ボタンをクリックし、トリガーの設定も終了となる。
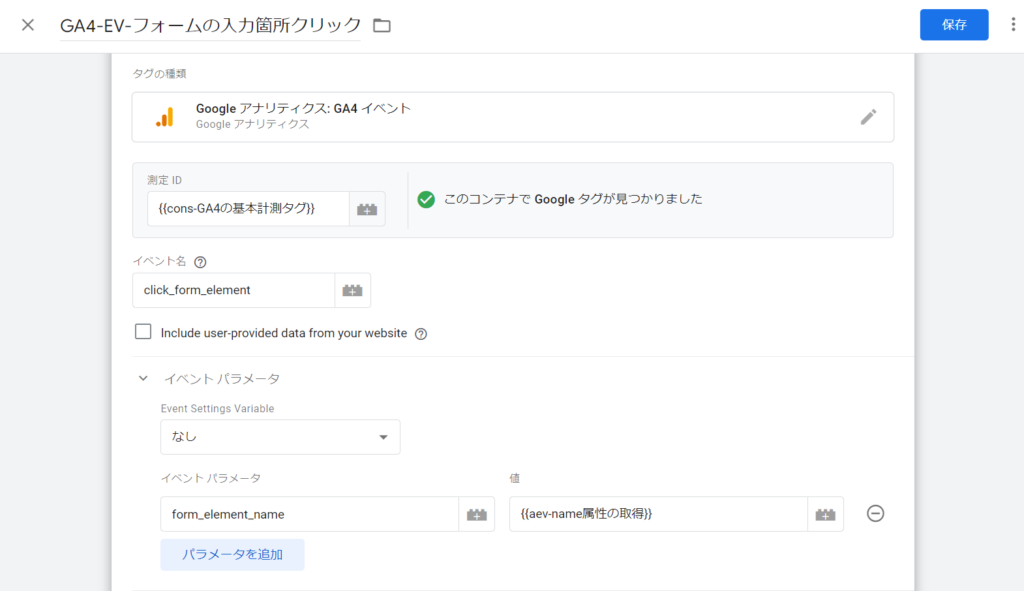
最後はタグの設定を行う。
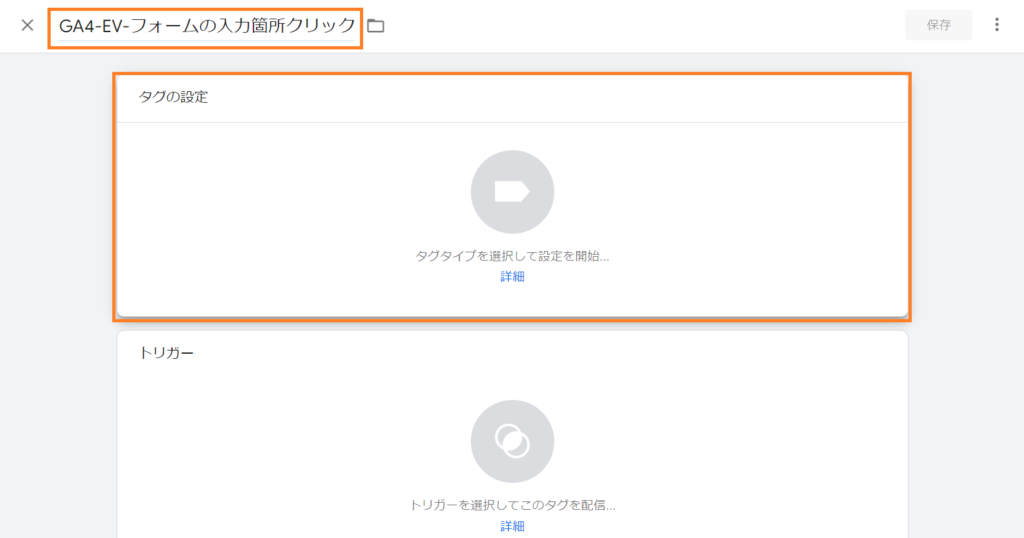
左メニューから「タグ」を選択し、左上の「名前のないタグ」から任意のタグ名を入力する。

次に「タグの設定」エリアをクリックし、タグタイプでは「Googleアナリティクス」>「Googleアナリティクス:GA4イベント」の順にクリックする。

測定IDには、分析に使うGA4プロパティの測定IDを入力する。画像では変数を使用しているが、既存で測定ID用の変数を用意していない場合は、GA4の管理画面「データストリーム」>「ウェブストリームの詳細」から確認し、該当の文字列をコピペする。
イベント名とその下のイベントパラメータ名は任意でよいのだが、なるべくアルファベットでわかりやすい文字列にしよう。
値には右にある+マークが書かれたレゴブロックのようなボタンをクリックし、先ほど設定した変数を選択する。
「タグの設定」はこれで完了。次に「トリガー」の枠をクリックし、先ほど設定したトリガーをセットし、すべて終わったら右上の「保存」ボタンをクリックする。

GTMホーム画面右上の「プレビュー」からタグが問題なく発火していることを確認できたら、その右横「公開」ボタンからタグを公開する。
GA4の設定
GTMの操作を終えただけでは先冒頭で示したファネルレポートを作ることはできない。
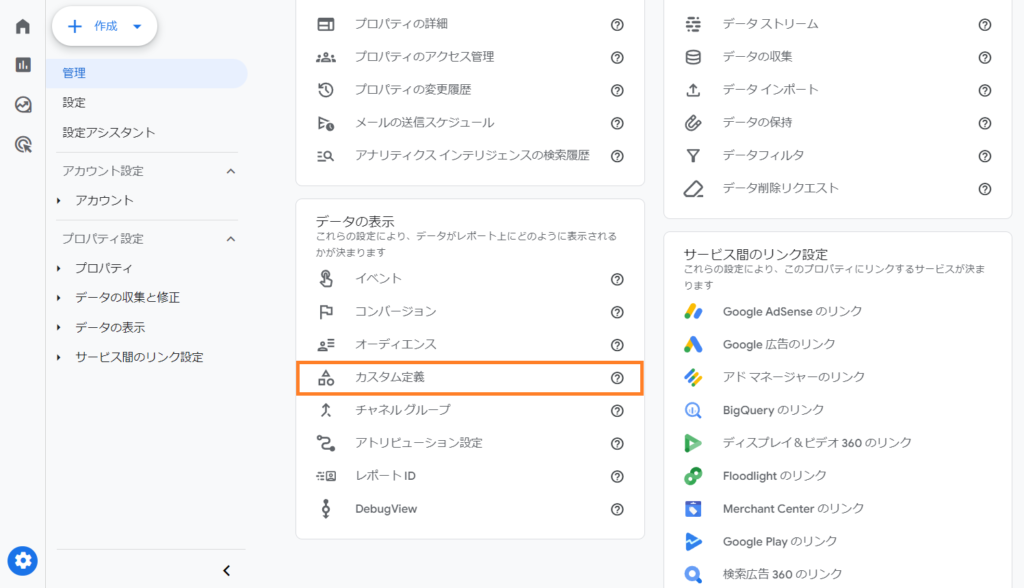
まずGA4の管理画面を開き、「データの表示」内にある「カスタム定義」を選択する。

次に、青色の「カスタムディメンションを作成」ボタンをクリックする。
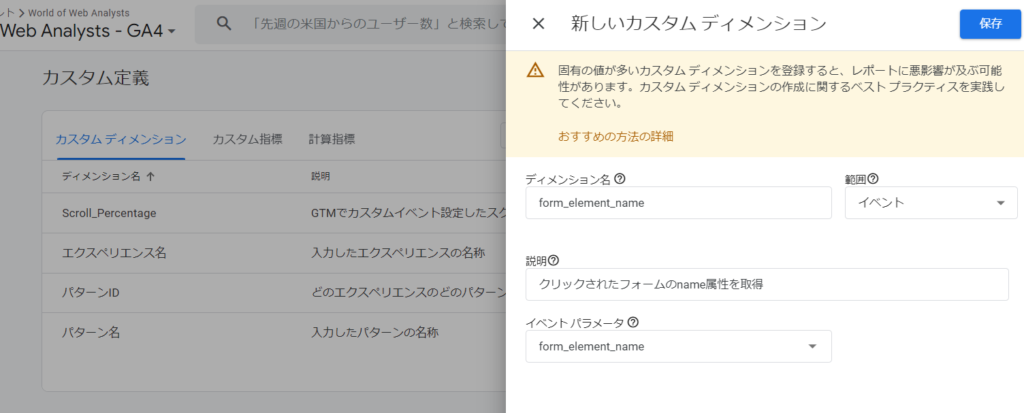
ディメンション名は任意で問題ないが、イベントパラメータ名(後述)とあわせておくのがよいだろう。
「範囲」にはデフォルトで「イベント」が入っているのでそのままにしておき、「説明」にはディメンションの補足説明を記入する。
「イベントパラメータ」には、先ほどGTMで設定した名称を記入する。

すべて終わったら画面右上の「保存」ボタンをクリックする。
これで、ファネルレポートを作成するためのすべての下準備が完了した。あとは、レポート自体の設定を行う。
ただし1つ抑えておかなければならないこととして、カスタムディメンションを設定してしばらくは、該当のディメンションは使えない。
Googleの公式ドキュメントによると、設定後、利用できるようになるまで大体24~48時間かかるため、それまで待つしかない。また、ディメンションを使えたとしても過去にさかのぼってデータが見られるわけではないため、よほどの大規模サイトでないかぎり、すぐに分析できるほどのデータは集まらないだろう。
そのため、設定後しばらくはデータを溜める期間が必要だ。
カスタムディメンションが使えるようになるまで24~48時間かかると伝えたが、経験上、実際には当日中に使えることの方が多い
さて、設定してしばらく経ち、ある程度データもたまってきたとしよう。ここからはファネルレポートの作成を行う。
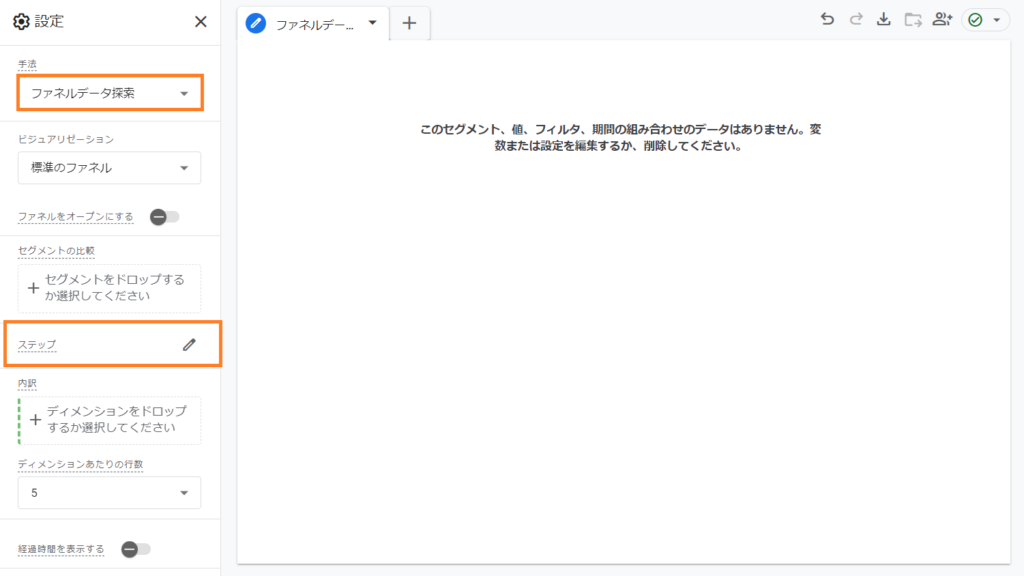
GA4の左メニュー「探索」から、「ファネルデータ探索」レポートを開く。この時点ではまだレポートに何も表示されないため、「ステップ」からファネルを登録する。

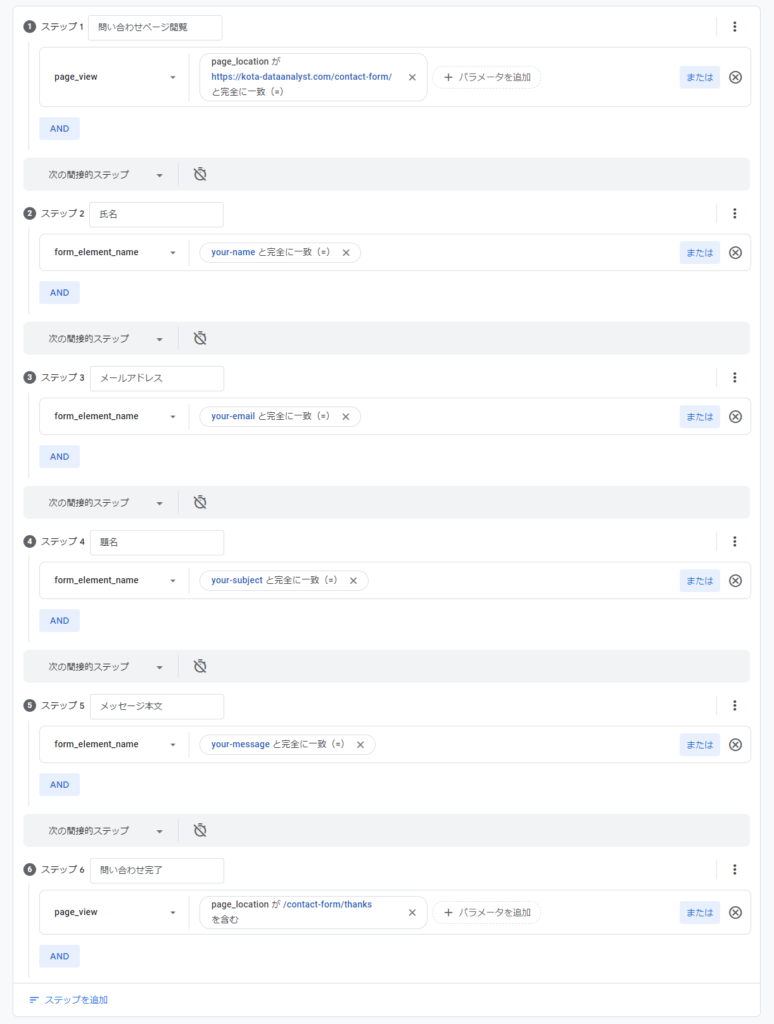
下の画像は、私のブログの例だ。

ステップ1には、そもそも何人のユーザーがフォームページに訪問してきたのかを把握するために、フォームページ閲覧イベントを設定する。
次に、お問合せページの項目ひとつひとつを追加していく。私のブログの場合、「氏名」「メールアドレス」「題名」「メッセージ本文」の4項目あるため、カスタムディメンションで設定した「form_element_name」イベントを使い、一致条件は「完全一致」、値には各項目のname属性を入力する。
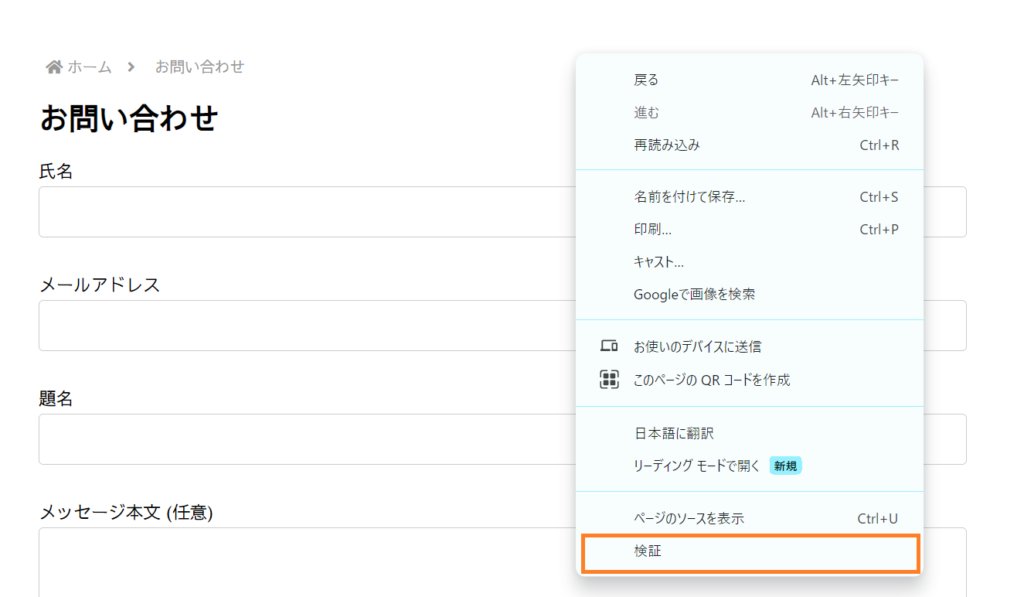
name属性の確認方法だが、私はいつもブラウザの検証モードから確認している。
フォームページを開き、画面のどこかで右クリック。一番下にある「検証」を選択する。

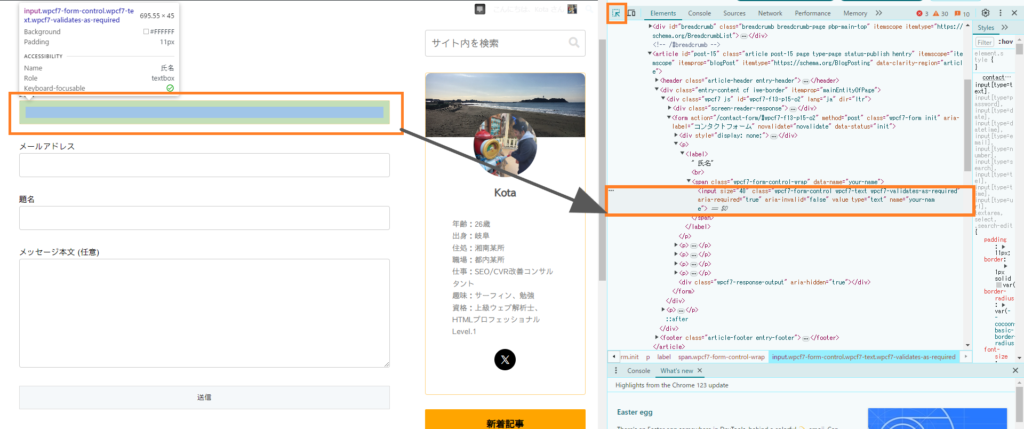
ツール左上の四角の中に矢印があるアイコンをクリックしたうえで画面のフォーム項目にマウスを充てると、青や緑といったカラフルな色で示されるため、その状態でクリックする。

すると、該当のフォームのHTMLソースコードが右側のコード情報に固定表示されるため、そこからname属性を確認できる。
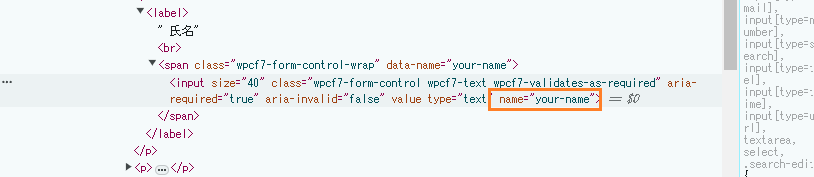
画像の例の場合、「氏名」のname属性は“your-name”となる。

文字列の上でダブルクリックすると、name属性だけフォーカスされるためそのままコピーし、先述のGA4設定画面に貼り付ける。このやり方は、name属性の誤入力を防ぐのにも効果的だ。
このようにしてフォームの各ステップを登録していき、最後にサンクスページの閲覧あるいはCVイベントそのものを設定すれば完了である。

今回は、ファネルデータ探索レポートの見方までは解説しないため、もしそこまで知りたい方は別記事を参照してほしい。
おわりに
今回解説してきた方法はHTMLの知識が少々求められるため、難易度は若干高かったかもしれないが、基本どのサイトでも同じ設定でできる汎用性の高いやり方である。
もしうまく設定できれば相当有用なレポートに仕上がるかと思うのでぜひ活用していただきたい。

