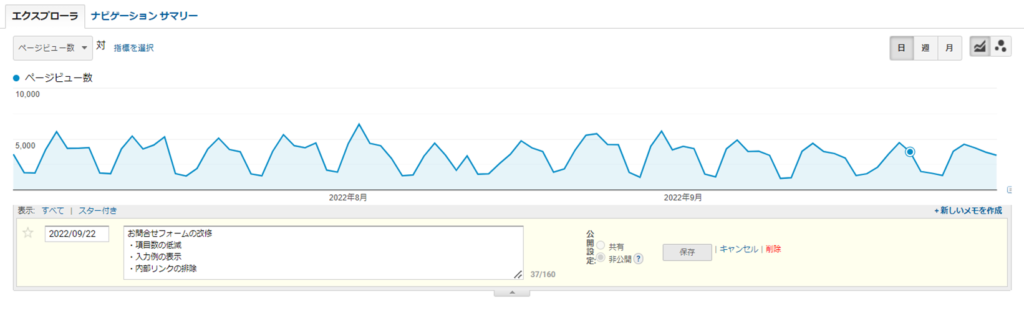
UAのときにはあったメモ機能がGA4では無くなり、いまだ追加されないでいる。
UAのメモ機能とは、レポートに表示されるグラフに日付を指定してメモできる機能で、例えばサイトに対して何か施策を行ったときにそれらの内容をメモしておくことで、後から効果検証や原因の特定がしやすいというメリットがあった。

そんなメモ機能がGA4にはない。ただし、ルッカースタジオとGoogleスプレッドシートの組み合わせ技を使えばそれとなく似たようなことは再現できる。
そこで今回は、この2つのツールを駆使してメモ機能を補う方法について紹介する。
そもそもルッカースタジオとは?
ルッカースタジオとは、Googleが無料提供しているBIツールで、以前は「Googleデータポータル」という名前で運営されていた。

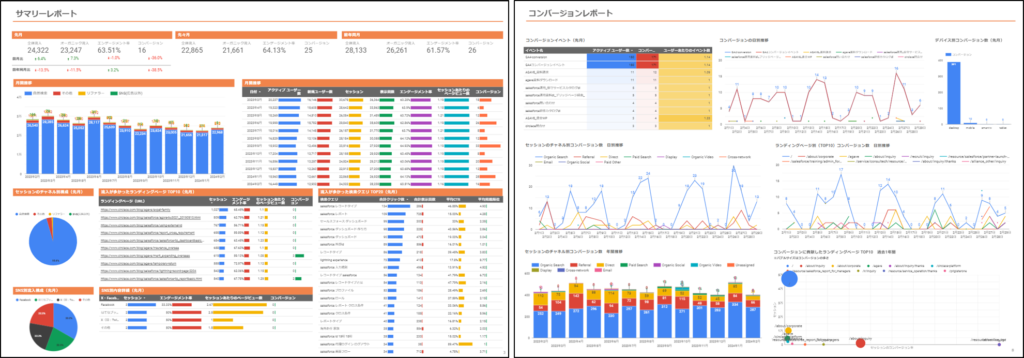
Googleアナリティクスやサーチコンソールをはじめとした様々なデータソースと接続可能で、それらのデータを表やグラフなど分かりやすいかたちにビジュアライズできるため、わざわざExcelに落とし込んでデータ整形・グラフ化する必要がない。
さらに、データはリアルタイムに自動反映されるため都度更新作業をする必要がなく、社内の人や他のチームメンバーと共有することにも長けている。
ルッカースタジオとGoogleスプレッドシートでメモ機能を再現する方法
それではさっそく本題に入っていく。
今回はUA時代のメモ機能の再現がテーマであるため、UAのときと同じく時系列グラフに対してメモを追加する方法を紹介する。
時系列グラフでなくても本記事の手順でメモを表示させることは可能なのだが、どのようなメモをどのようなグラフに表示させたいのかによって細かな内容は変わってくるため、必ずしも本記事の解説どおりにいくわけではないことはご留意いただきたい。
ステップは以下のとおりである。
- Googleスプレッドシートにメモ表を用意する
- ルッカースタジオで時系列グラフを作成する
- ルッカースタジオとGoogleスプレッドシートを連携する
- 統合データで図表にメモを反映させる
- グラフの見た目を調整する
- メモした内容がわかるようにする
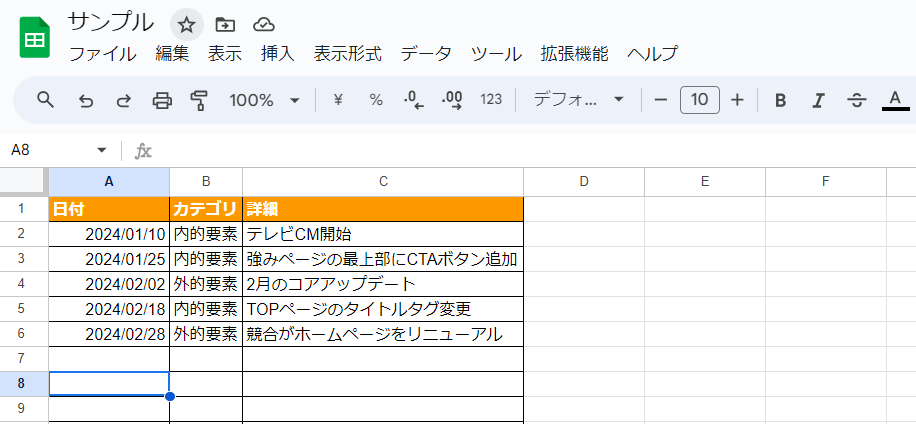
STEP1. Googleスプレッドシートにメモ表を用意する
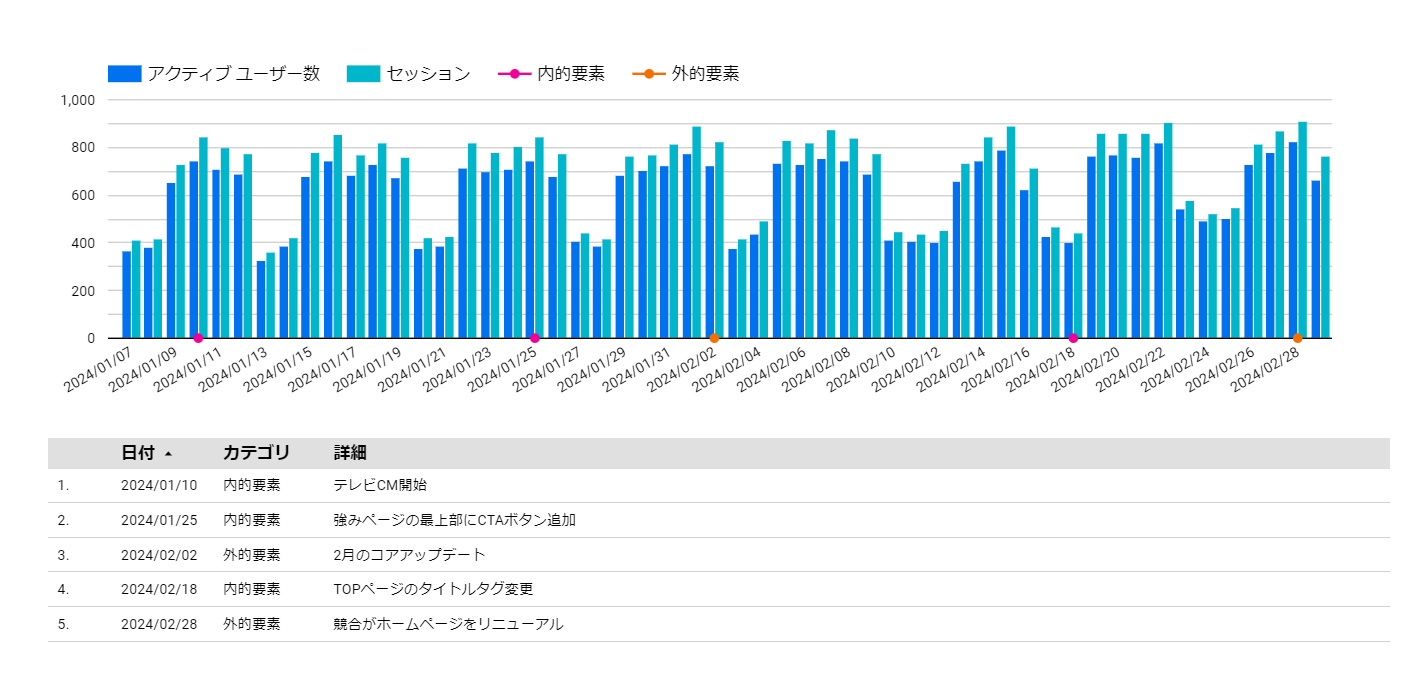
まず、Googleスプレッドシートにメモを用意する。画像にあるメモ内容は架空の出来事であるため気をつけていただきたい。

例では、A~C列の順に「日付」「カテゴリ」「詳細」の3項目を用意しているが、必ずしもこのとおりでないといけないわけではなく、列の追加・削除は特段問題ない。ただし最低限、日付とそのとき何があったかの2項目は用意するようにしよう。
個人的にオススメなのは、画像のように内的要素と外的要素にわけるかたちだ。
Googleスプレッドシートでやることはたったのこれだけなのでいたってシンプルである。
STEP2. ルッカースタジオで時系列グラフを作成する
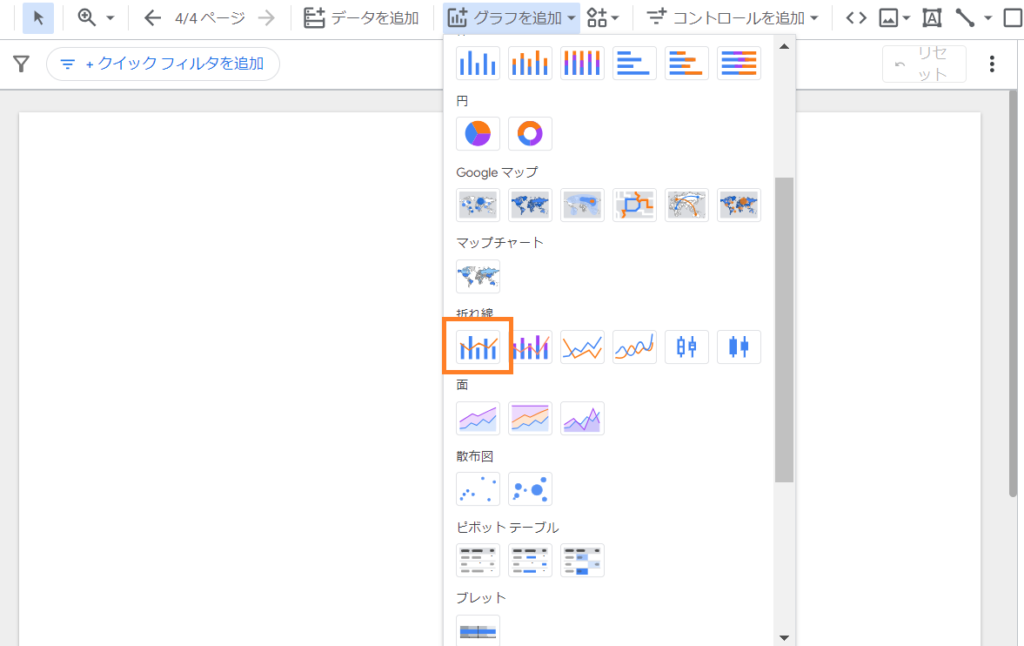
ルッカースタジオの画面上部のツールバーにある「グラフを追加」をクリックし、「複合グラフ」を選択。

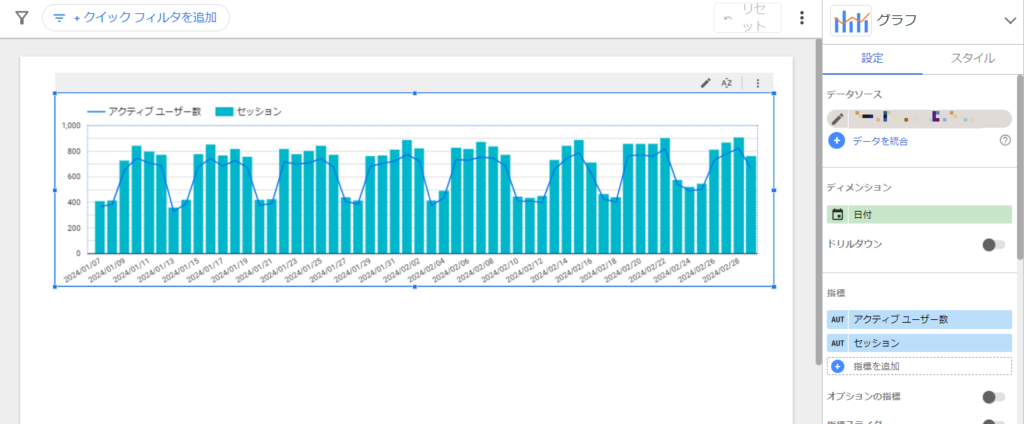
デフォルトのグラフは変更を加える必要があるので、ディメンションには日付や時間などの時系列を表すものを設定する。
以下の例では、ディメンションが「日付」、指標には「アクティブユーザー数」「セッション」を設定している。

STEP3. ルッカースタジオとGoogleスプレッドシートを連携する
次に、STEP1で用意したGoogleスプレッドシートのメモデータをルッカースタジオと連携させる。
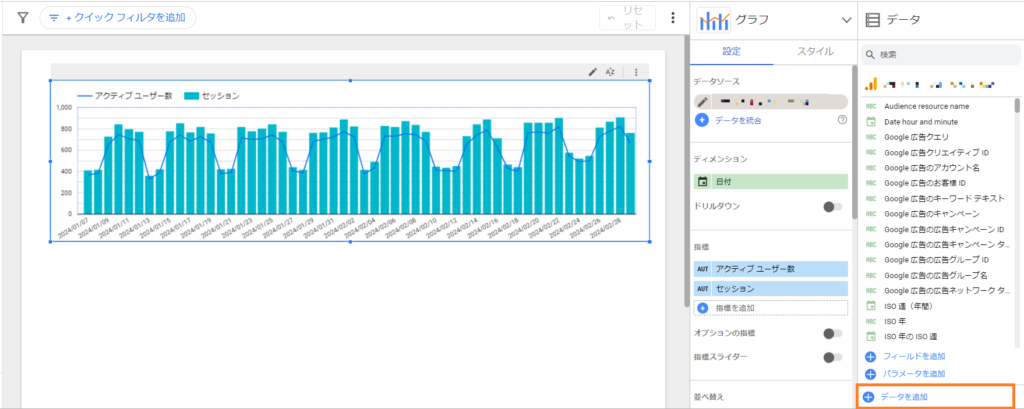
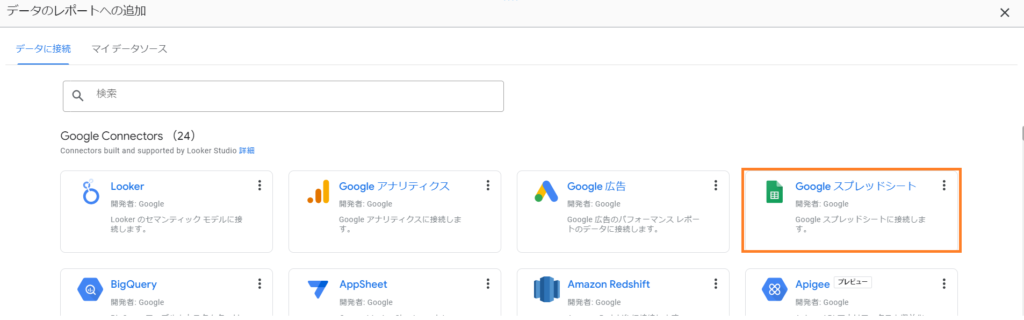
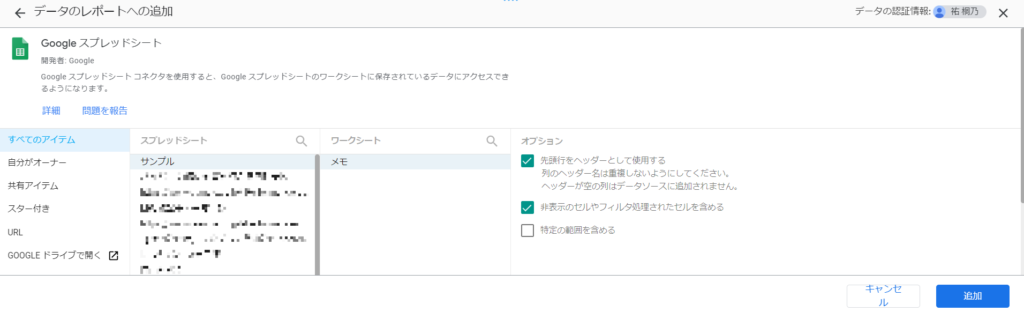
「⊕データを追加」をクリックすると、いくつかの連携先候補が表示されるため、Googleスプレッドシートを選択する。


すると、当該アカウントに紐づいているGoogleスプレッドシートが一覧で表示されるため、先ほど作成したメモ表のシートを選択し、最後に「追加」をクリックする。

STEP4. 統合データで図表にメモを反映させる
次に、時系列グラフのデータソースであるGAと、STEP3で連携したGoogleスプレッドシートのデータ統合を行う。
このステップは少々難解なので、順を追って細かく説明していく。
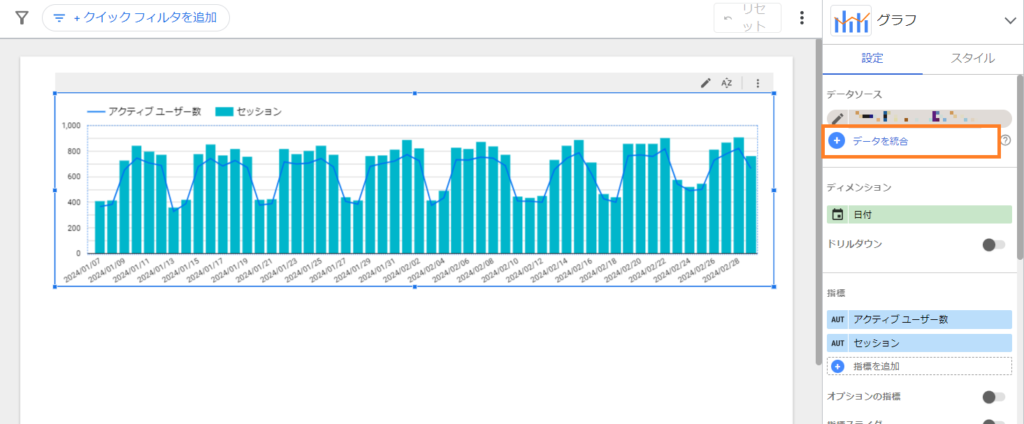
時系列グラフを選択し、右側ツールバーの「⊕データを統合」をクリックする。

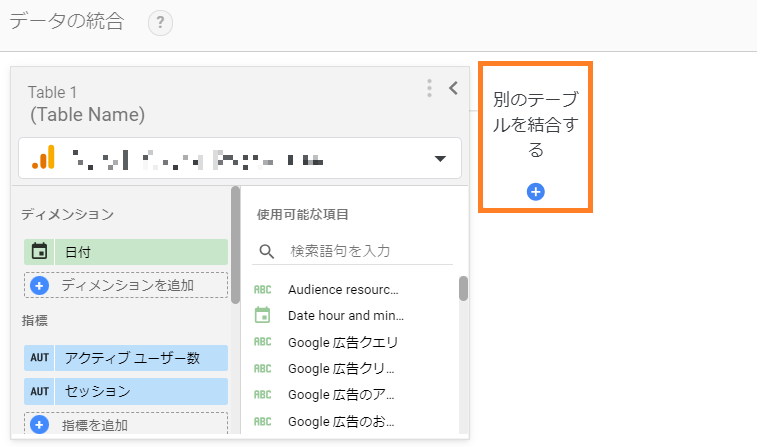
すると、以下のような画面が表示されるため、「別のテーブルを統合する」をクリックし、STEP3で連携したGoogleスプレッドシートを選択する。

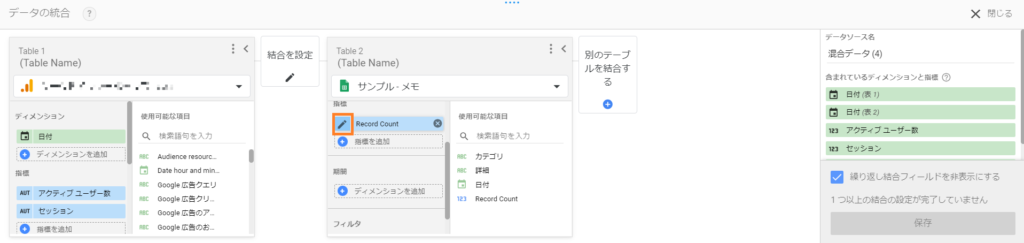
テーブル2の指標に「Record Count」を追加し、鉛筆マークから指標の名前を「内的要素」に変更しておこう。
ディメンションは特にいじる必要はない。

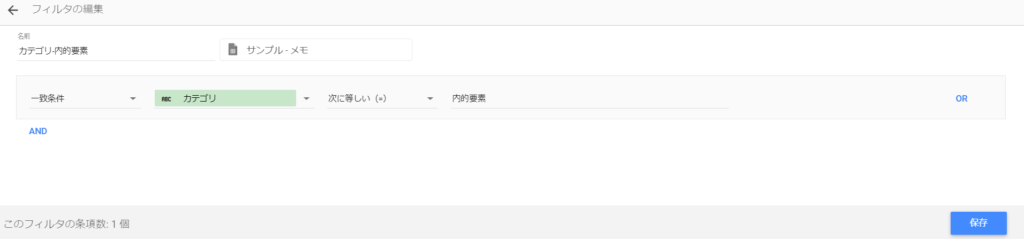
次に、一番下の「⊕ADD A FILTER」から、カテゴリが内的要素のみのフィルタをかける。
以下のように入力し、最後に「保存」をクリック。

完了したら、再度「別のテーブルを結合する」をクリックし、先ほどの手順と同じように今度は外的要素のテーブルをつくる。
指標は「Record Count」を選択し、名前を「外的要素」に変更。さらに一番下の「⊕ADD A FILTER」から、内的要素と同様にフィルタをかける。しかし今度はフィルタ名を「カテゴリ-外部要素」のようにし、一番右の値には「外的要素」と入力しよう。
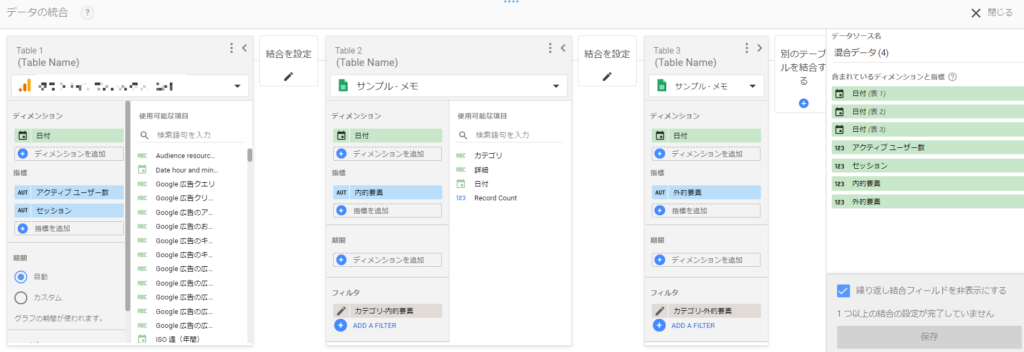
ここまで行った手順の結果を画像で示すと以下のようになる。

これまでの作業はただテーブルをつくっただけなので、ここからGAのデータとスプレッドシートのデータを統合する必要がある。しかし操作は簡単なので安心してほしい。
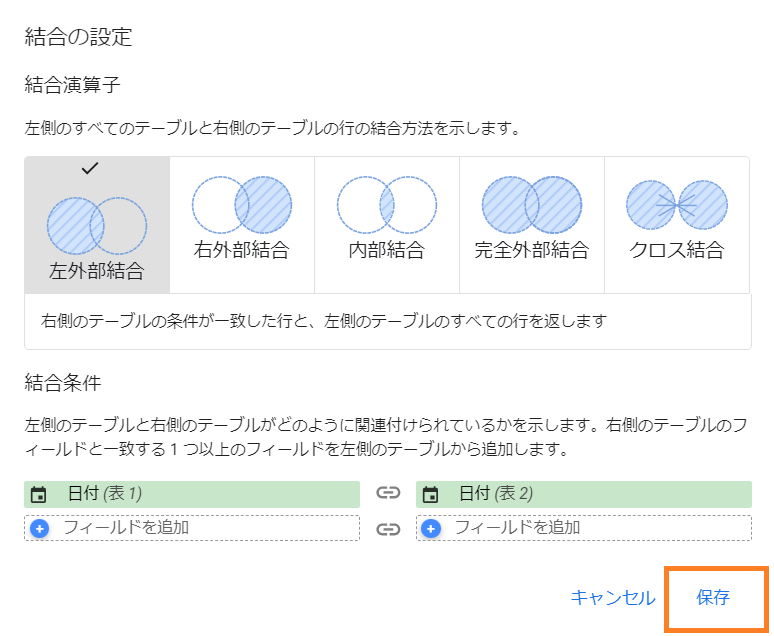
各テーブルの間に「結合を設定」というボタンがあるので、それぞれをクリックし、「保存」を押すだけだ。

結合演算子や結合条件の詳細についてはそれだけで1本の記事が書けてしまうため、本記事では解説しない
すべて完了したら最後に「保存」をクリックしよう。
STEP5. グラフの見た目を調整する
STEP4が終わった段階で時系列グラフの見た目が変化するわけではないため、ここからグラフの見た目を整えていく作業が必要だ。
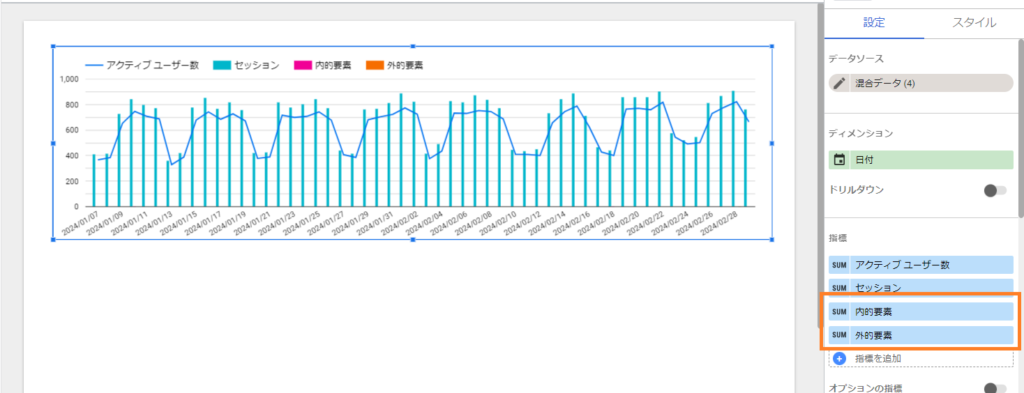
まず、「⊕指標を追加」から先ほど作成した「内的要素」と「外的要素」を追加する。

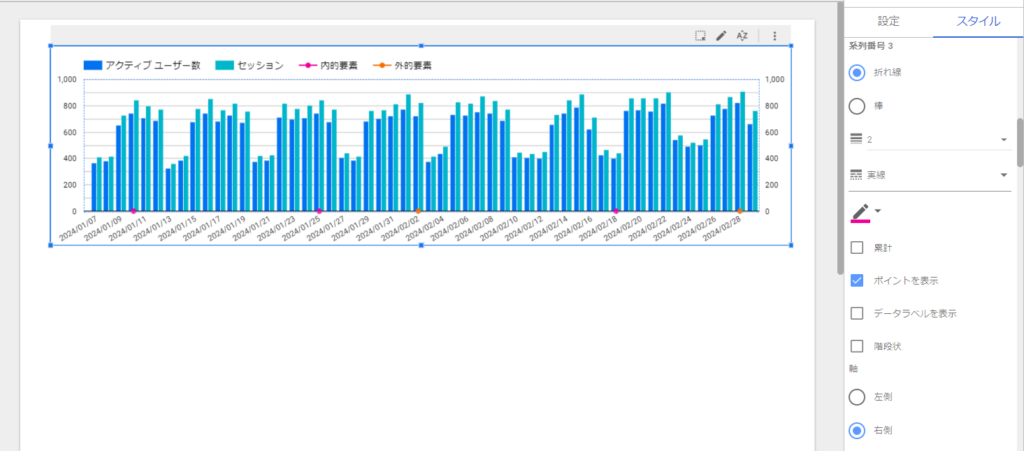
次にタブ「スタイル」をクリックし、系列の見た目や第2軸の追加などを行っていく。
アクティブユーザーとセッションは棒または折れ線グラフにし(画像では棒グラフにしている)、軸は左側にする。
一方で内的要素と外的要素は折れ線グラフにし、軸は右側にする。さらに、「ポイントを表示する」にもチェックマークをつける。
最後に、点が上ではなく下にくるよう、同じく「スタイル」タブから軸の最大値・最小値を調整し、完成となる。

このとき、右軸は本来必要ないものとなるため文字を非表示にできればベストだが、そのようなことはできないため、画面上部ツールバーから「図形」を選択し、レポートの背景色に塗りつぶしたうえで、文字の上からかぶせると、すっきりした見た目になるためオススメだ。
STEP6. メモした内容がわかるようにする
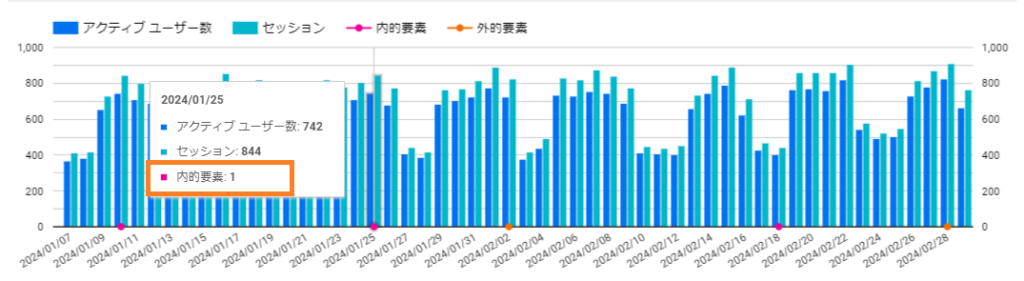
グラフにメモを反映させても、内的要素あるいは外的要素が該当日に何件あるか数値が表示されるだけでその記録内容まではわからない。

そのためシンプルにメモ表だけを表示させて、点が表示されている日に何があったのかがわかるようにする。
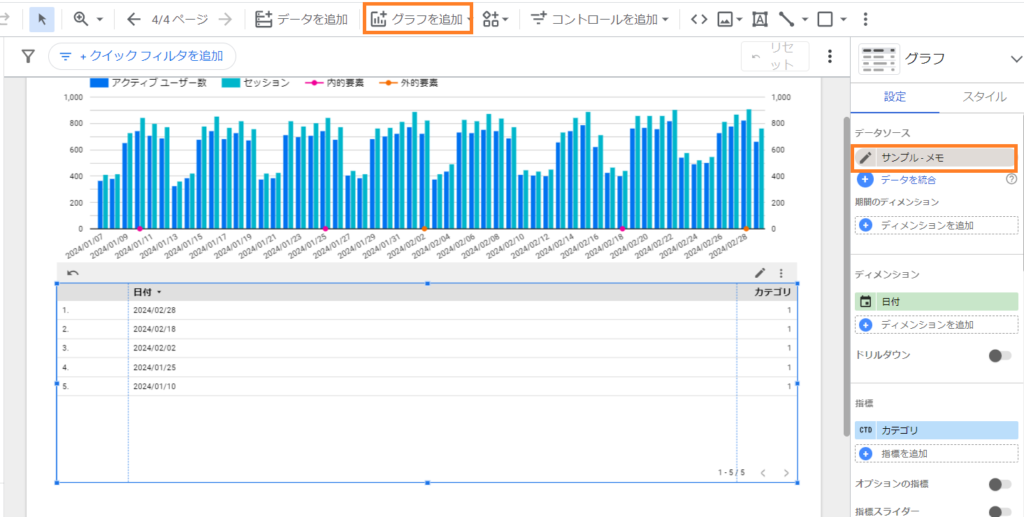
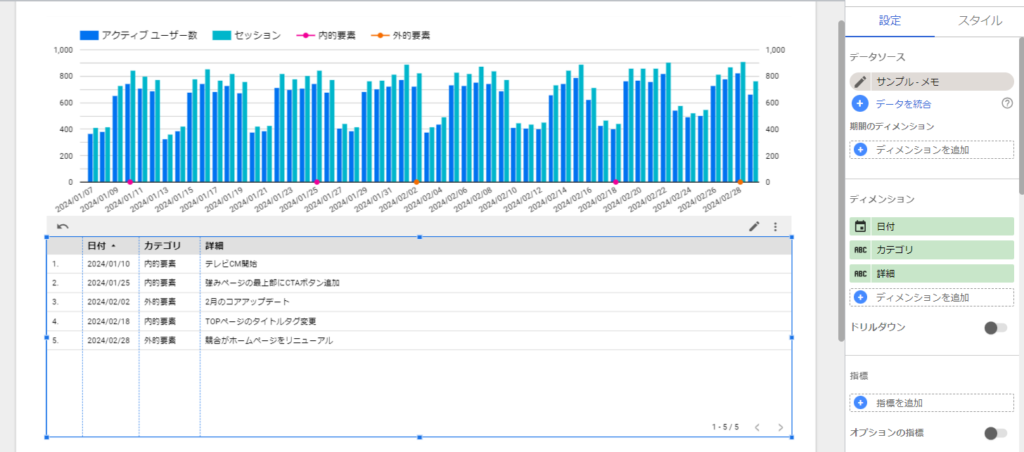
まず、画面上部の「グラフを追加」から表を選択・配置し、データソースをSTEP3で連携したGoogleスプレッドシートにする。

ディメンションにはすでに「日付」が入っているだろうから、さらに「カテゴリ」と「詳細」も追加し、指標は×ボタンからすべて消しておこう。
日付を昇順に並び変えるには、ディメンションや指標の設定エリアの少し下にある「並び替え」のところで、「日付」を「昇順」にすればよい。

最後に表の幅を整え、全行程が完了となる。
メモのデータソースであるスプレッドシートの内容を更新したらどうなる?
ここで、メモがあるスプレッドシートを更新した場合に、ルッカースタジオのレポートにきちんと反映されるか気になる方も多いだろう。
今後新しいメモを追加することは必ずあるかと思うので、レポートに更新内容が反映されなかったら不便なのは間違いない。
しかし安心してほしい。
スプレッドシートのメモ内容を更新しても、放っておいたら今回作成してきたルッカースタジオにもきちんと反映されるようになっている。
ただし、反映されるまでに15分ぐらいかかるみたいだから、すぐに反映されたものが見たい場合は、「Ctrl+Shift+E」でレポートを手動更新しよう。画面右上の「︙」をクリックし、「データを更新」からでも行うことができる。
おわりに
いかがだっただろうか。今回解説してきた内容はもともと自分が実現できないかネット上で探し回ったあげく、一切見当たらなかったため、自分で編み出した方法である。
そのため、もっとわかりやすく効果的な方法などあれば、お問い合わせからぜひ教えてほしい。