Looker StudioをGA4に紐づけると、GA4で利用できる多くのディメンションや指標がLooker Studio上でも使えるようになるが、中にはなぜかいつまでたっても使えないものもあり、「閲覧開始数」はその1つである。
今回は、BigQuery連携からLooker Studio上で「閲覧開始数」を可視化する方法について解説する。
なお以下の記事では、「閲覧開始数」と同様、Looker Studioで使用できない「離脱数」をBigQuery連携で可視化する方法を解説している。興味があればあわせて見ておくとよい。
BigQueryでページごとの閲覧開始数を抽出する
それではさっそく、ページごとの閲覧開始数を抽出するサンプルクエリを提示する。
コメントアウトしているところは人によって違うので、適宜変更する必要がある。
select
(select value.string_value from unnest(event_params) where key = "page_location") as page,
count((select value.int_value from unnest(event_params) where key = "entrances")) as entrances
from `analytics_280494569.events_*` -- 各人固有の文字列になっているはずなので、ご自身のを確認し、変更いただく必要あり!
where event_name = "page_view" and _table_suffix between "20240901" and "20240907" -- ご自身で抽出したい期間があれば、それにあわせて柔軟に変更いただいて良い
group by page
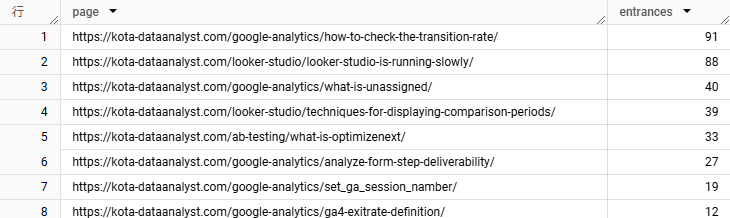
order by entrances desc;結果は以下のようになる。

また、それぞれのページが、閲覧回数全体に対して外部からの流入による閲覧が多いのか、それともサイト内の別ページからの遷移による閲覧が多いのかを知りたい場合もあるのではないだろうか。
全体の閲覧回数に対する外部流入による閲覧回数の割合を「閲覧開始率」とすると、GA4で用意されている指標を用いて表すと以下の式になる。
閲覧開始率(%) = 閲覧開始数 ÷ 表示回数 × 100
以下のクエリは、閲覧開始率も同時に抽出したクエリである。
with predata1 as (
select
(select value.string_value from unnest(event_params) where key = "page_location") as page,
count((select value.int_value from unnest(event_params) where key = "entrances")) as entrances,
count(event_name = "page_view") as page_view
from `analytics_280494569.events_*` -- 各人固有の文字列になっているはずなので、ご自身のを確認し、変更いただく必要あり!
where event_name = "page_view" and _table_suffix between "20240901" and "20240907" -- ご自身で抽出したい期間があれば、それにあわせて柔軟に変更いただいて良い
group by page
)
select
page,
entrances, -- 閲覧開始数
page_view, -- 表示回数
round(entrances / page_view, 3) as landing_rate -- 閲覧開始率
from predata1
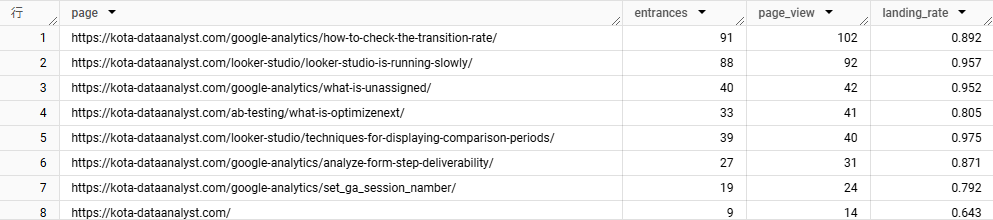
order by page_view desc;集計結果は以下のようになる。

余談だが、閲覧回数全体に対するサイト内の別ページからの遷移による閲覧回数の割合を仮に「回遊表示率」と呼ぶとすると、この値は「閲覧開始率」の逆数(100%-閲覧開始率)となる。
閲覧開始率と回遊表示率のどちらかがわかればもう1つの値も求まるため、あえて両方出す必要はないだろう。
Looker Studioと連携して閲覧開始数を可視化する
つづいて、前の章で抽出したデータをLooker Studio上で可視化する方法について説明する。
手順は以下の3ステップである。
- BigQueryと接続する
- 可視化させたいグラフ形式を選ぶ
- グラフを整える
1.BigQueryと接続する
まずLooker Studioを開き、編集モードにする。
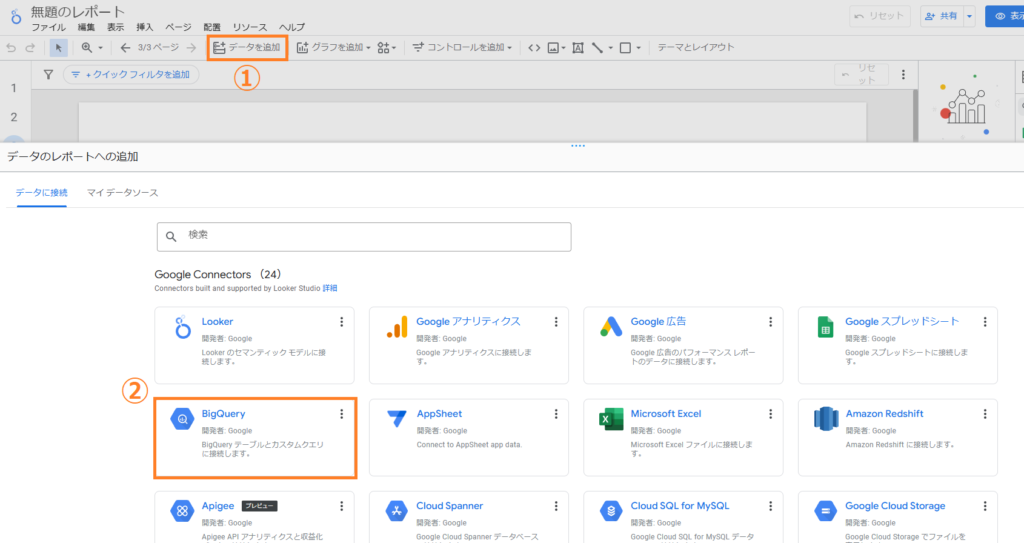
次に、画面上部のツールバーにある「データを追加」をクリックし、「BigQuery」を選択する。

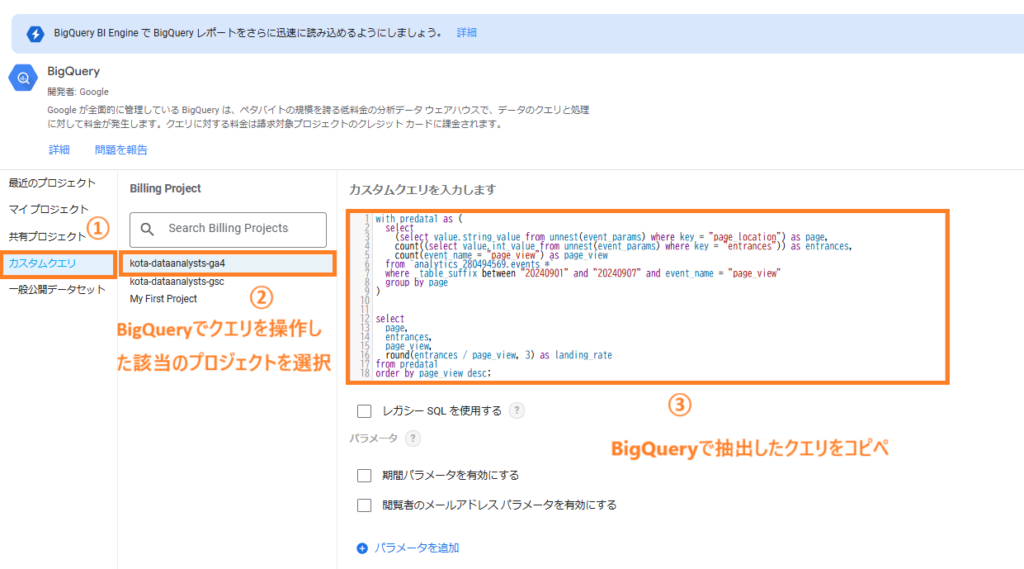
紐づけ方法だが、今回はBigQuery側の設定が特に必要ない「カスタムクエリ」を用いた方法で行う。
一番左にある「カスタムクエリ」から該当するプロジェクトを選択すると、右側にカスタムクエリを入力するエリアが表示されるため、枠内に前章で作成したクエリをコピペする。(下キャプチャでは、上記2つ目のクエリをコピペしている)

最後に画面右下の「追加」をクリックすれば接続は完了となる。
2.可視化させたいグラフ形式を選ぶ
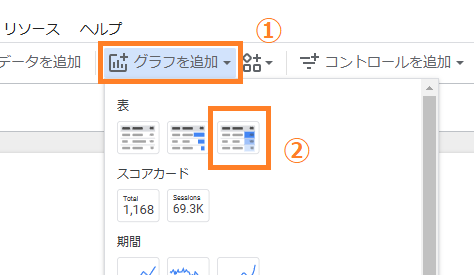
つづいて、Looker Studio画面上部の「グラフを追加」から使いたいグラフ形式を選択する。
今回は最も基本的な表形式かつ視覚的にわかりやすいヒートマップ付きのものを選択する。

3.グラフを整える
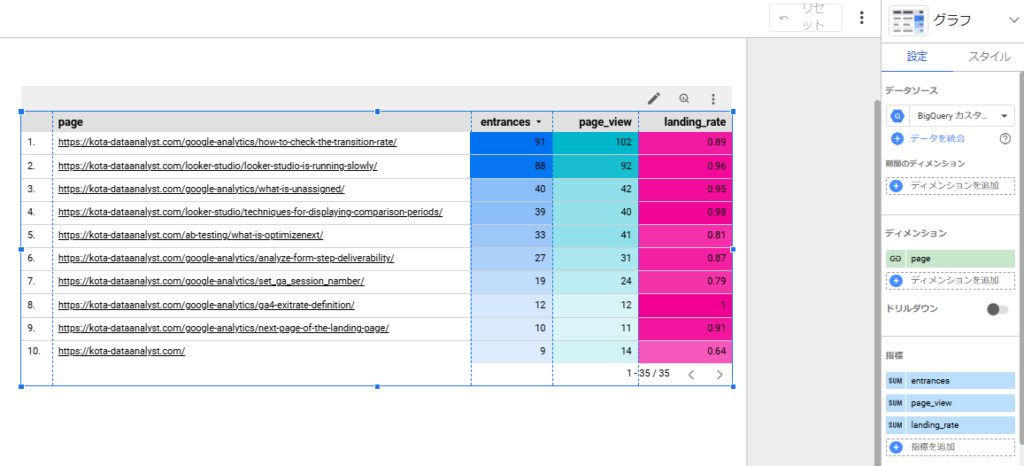
ディメンションや指標の設定エリアに表示させたいフィールドを追加していく。
下キャプチャの場合、ディメンションに「page」、指標に「entrances」「page_view」「landing_rate」をセットしている。

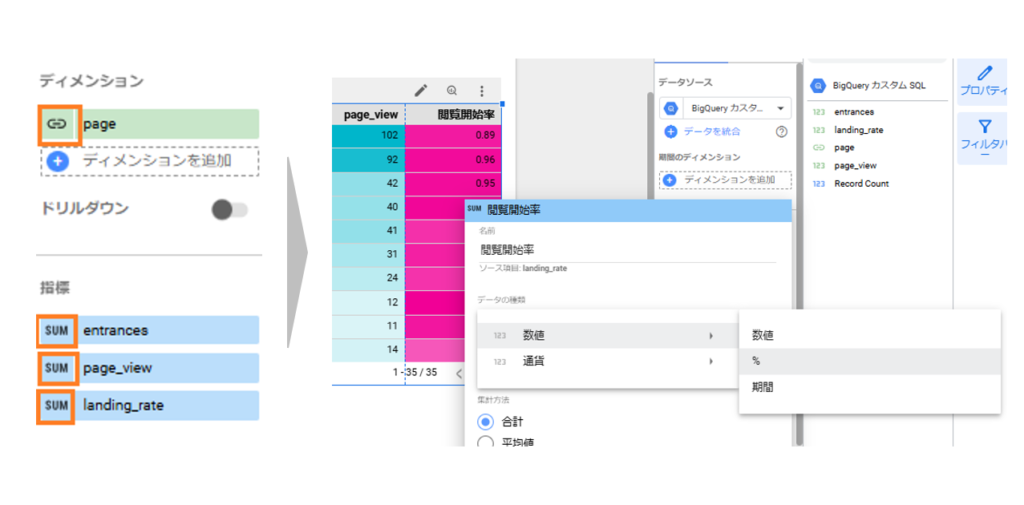
フィールドを日本語表記にしたい場合は、ディメンションと指標の左側(マウスオーバーすると鉛筆マークになる)をクリックし、名前を入力する。
また、閲覧開始率(landing_rate)を%(パーセント)表記にしたい場合は、同じように指標の左側をクリックし、「データの種類」>「種類」>「%」の順でクリックする。

おわりに
本記事では、Looker Studio上で出てこない「閲覧開始数」の指標を、BigQuery連携で可視化する方法について解説した。
重要な指標であるにもかかわらずLooker Studioで使えない指標は他にもいくつかあるため、そのような場合は今回のようにBigQueryを利用すると便利である。


